在中国处理营销工作制作动态图表可以提高推广成效,本文会详细解释具体原因。
动态图表(dynamic infographics)比静态图表更吸引人,更能引起观众注意。通过使用动画和互动功能,动态图表能够生动地展示数据、趋势、过程等信息,从而让观众更愿意了解阁下营销信息。而动态图表能够将复杂数据和信息简化为易于理解视觉效果。这样,观众可以更快地理解阁下营销信息,提高宣传效果。
通过在动态图表中添加交互功能,可以让观众更深入地了解阁下营销信息。例如阁下可以使用链接或按钮来引导观众访问相关页面或资源,或者让他们参与投票或问卷调查。
如果阁下将动态图表分享到社交媒体或电子邮件营销中,它可以提高阁下品牌知名度并增加与潜在客户互动。因为动态图表不仅吸引人,而且更容易被分享和转发,从而帮助阁下获得更多曝光和宣传机会。综上所述,通过制作动态图表,可以帮助在中国进行营销推广并提高推广成效。因此阁下可以利用动态图表来提高阁下营销效果,促进品牌发展。

如何制作动态图表(dynamic infographics)推广业务?
制作动态图表可以帮助在中国进行营销推广,以下是制作动态图表五大步骤:
一、确定目标
在开始制作动态图表之前,阁下需要明确自己目标。是为了提高品牌知名度,还是为了增加销售额,还是为了提高社交媒体上关注度等等。明确目标将有助于阁下在接下来步骤中制定相应策略。
二、制定内容
制定内容是动态图表制作中非常重要一步。阁下需要考虑阁下要传达信息,以及如何将它们呈现出来。动态图表内容应该具有吸引力和创新性,同时要与阁下目标受众相关。阁下可以使用故事板或草图来帮助阁下制定内容。
三、选择工具
选择合适工具对于动态图表制作至关重要。有些工具可以让你创建非常专业动态图表,比如PowerPoint、Keynote、Google slides等,这些工具不仅易于操作,还具有很多功能,可以帮助阁下制作出高质量动态图表。除此之外,还有一些专门工具,比如Tableau、FineReport等,它们可以让你更加轻松地制作动态图表,同时也具有更多功能和灵活性。
四、创建动态图表
在创建动态图表时,阁下需要将内容与所选工具相结合。阁下可以使用所选工具模板或自定义模板来创建动态图表,并使用动画效果和交互式功能来增加动态图表吸引力和互动性。例如,阁下可以使用动画效果来展示数据增长或下降趋势,或者使用交互式功能来让观众参与其中。
五、测试和优化
完成动态图表制作后,阁下需要进行测试和优化。测试动态图表是否能够达到阁下目标,并优化动态图表以提高其质量和效果。阁下可以通过在朋友或家人之间进行测试,或者在社交媒体上发布小规模测试来收集反馈并改进阁下动态图表。
总而言之制作动态图表可以帮助在中国进行营销推广。通过明确目标、制定内容、选择工具、创建动态图表、测试和优化等步骤,阁下可以制作出高质量动态图表并提高阁下营销推广效果。
如何在百度制作动态图片(dynamic infographics)
百度制作动态图片给我们日常生活增添了很多趣味,有时候也带了极大方便。使用动态图片逐渐成为一种潮流,但是很多朋友都不会制作动态图片,现在小编就为大家解决这个烦恼。
步骤一、
首先,我们需要在电脑桌面上找到百度点开 ,打开百度之后,在百度上搜索gif动态图表在线制作。记得搜索时一定要一字不差哦,否则可能出现不了我们需要搜索结果了哦。
步骤二、
搜索之后,会出现很多搜索结果,但是我们需要只有一个,那就是排在第一位在线制作GIF动画工具,把它点开。
步骤三、
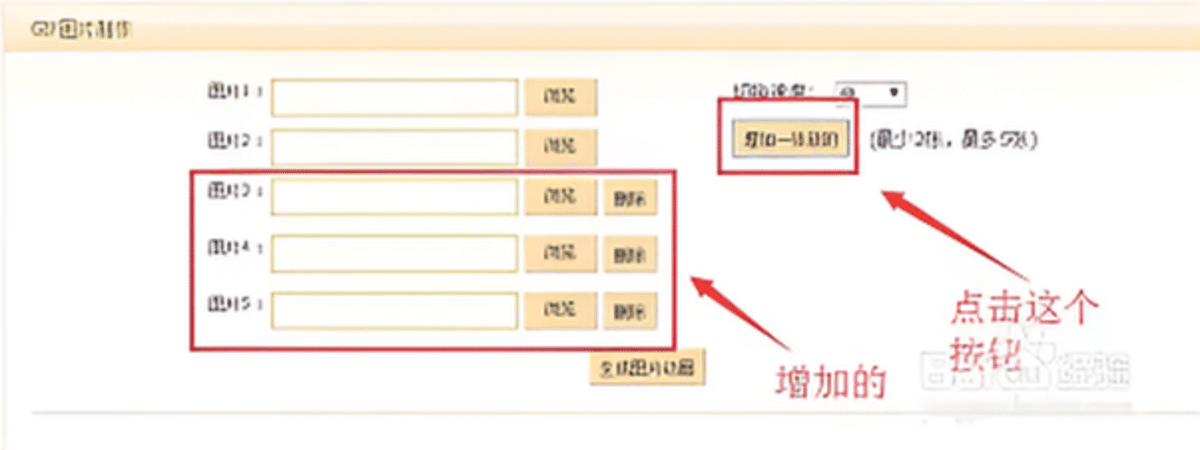
打开在线制作GIF动画工具后,点击屏幕中央黄色按钮选择照片,选择自己需要做成动态图表图片,最少选择两张图片,最多选择五张图片呦。
步骤四、
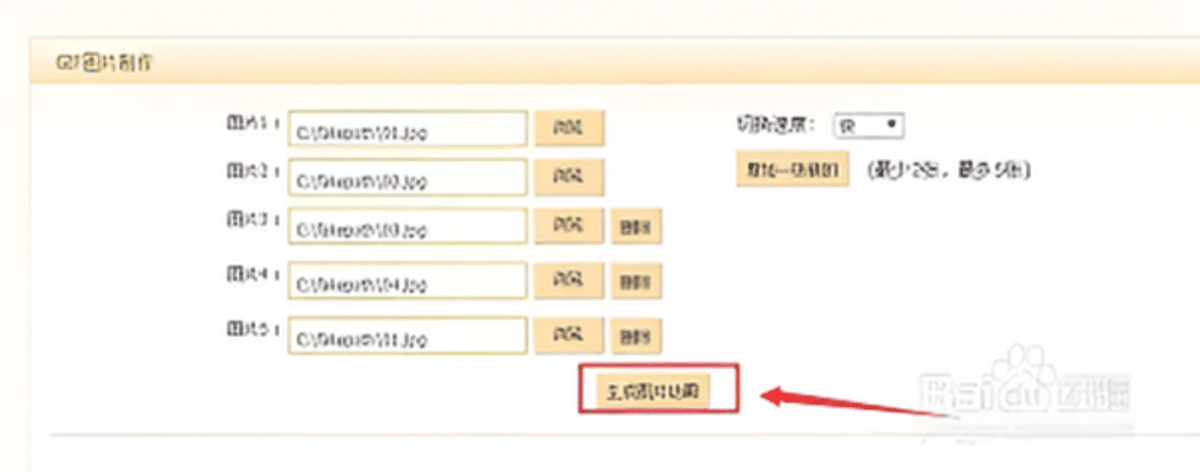
选择好自己需要图片之后,我们根据自己需求选择图片切换正常、快、慢、很慢速度,然后点击生成动画图片。
步骤五、
最后一步,在生成动态图片下方点击保存文件图片即可。这样一张自己想要动态图表就做完了呢,是不是很简单,快拿去和好朋友分享吧。
点击生成图片动画按钮,就可以生成GIF动画了,这需要等待一会,等待过后,就可以看到我们GIF动画就制作出来了,点击下载将该图片保存起来。如图所示:
百度制作动态图片步骤总结:
1.在百度上搜索gif动态图表在线制作。
2.点开在线制作GIF动画工具。
3.添加自己需要图片。
4.点击生成动画图片。
5.保存文件图片。
资料来源:(百度经验)
如何使用电脑PHOTOSHOP制作动态图表(dynamic infographics)教学
近几年网上许多动态图用比较多,像是动态表情包、一些视频片段动态图等等经常被大家用来吐槽和斗图用。那么看到自己喜好静态图片如何把它制作成动态图呢?其实Photoshop不光能处理静图还是制作动态图表,今天我就跟大家详细讲解下Photoshop制作动态图表操作步骤:
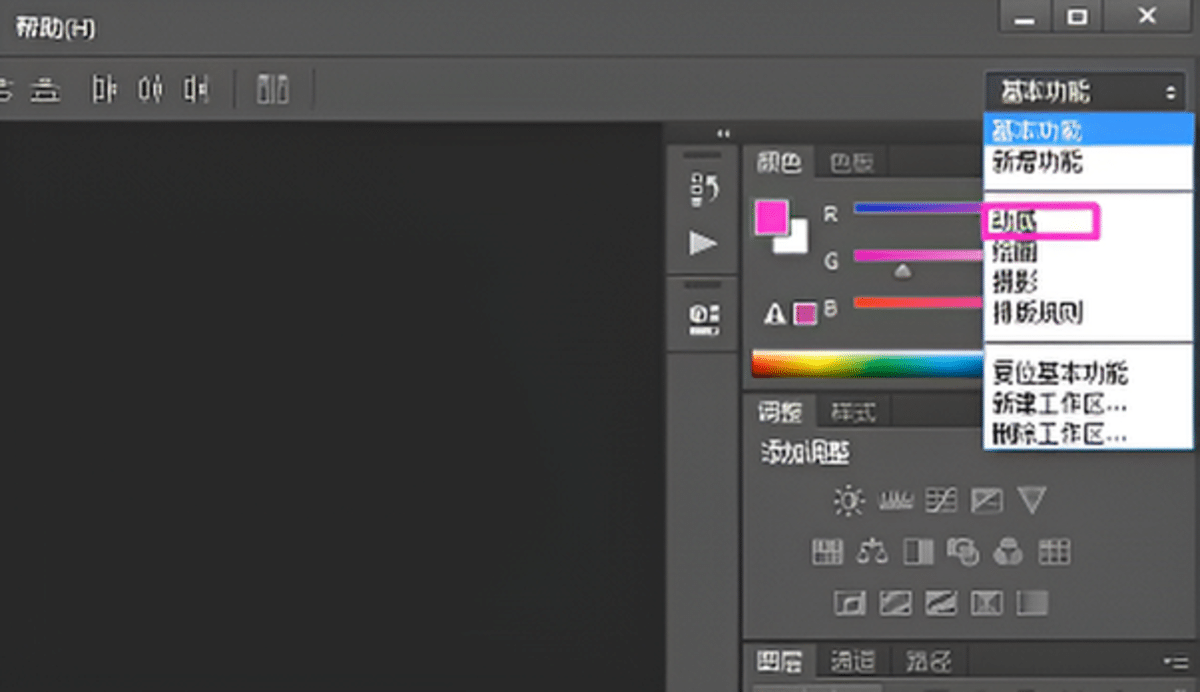
1、首先打Photoshop,找到Photoshop界面上右上角“基本功能”进行点击,点击后弹出下拉框,在下拉框中选择“动感”
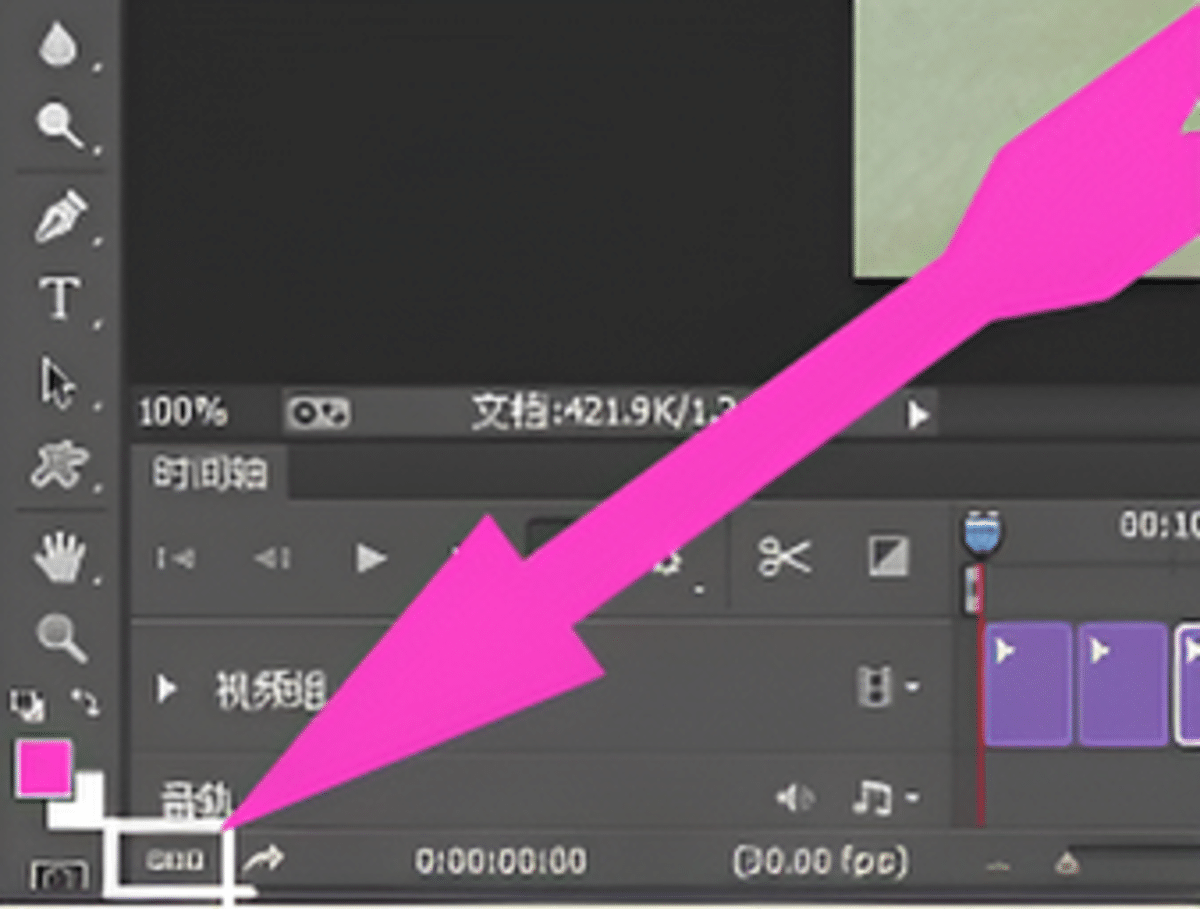
2、选择“动感”后Photoshop界面上会出现“时间轴”,这时候就打开文件夹把要制作动态图表第一张图片直接拖拽到Photoshop界面。
3、在界面上“时间轴”框里出现了“创建视频时间轴”点击创建。创建好后点击时间轴上添加图片加号。如图。
4、在加号有二个,我们选择是图片添加,另外一个是添加音乐(因为创建是创建视频时间轴)。这时候点击加号把文件添加进去,可以用鼠标多选文件来把文件一次性添加进去。
5、现在只差改变每一个画面动时间了,选择Photoshop界面上转换为帧动画,因为帧动画比较好调时间。
6、把转换为帧动画后,按住ctrl用鼠标点击进行多选,把每一帧都选进去,然后改成0.5秒,系统选5秒一帧太慢了。5秒旁边下拉框进行更改,不会多选也没事一帧一帧改。
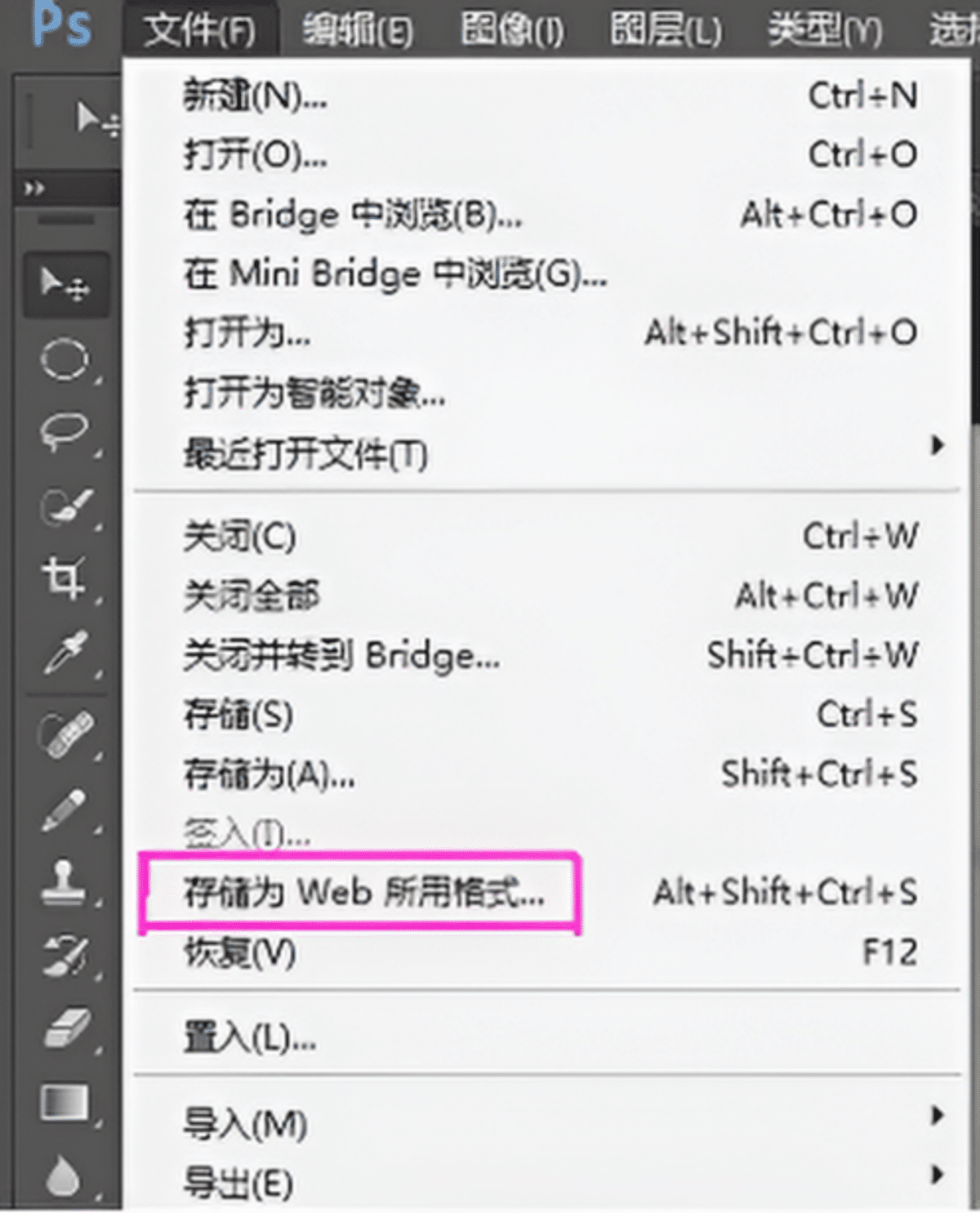
7、设置好后就是保存,点击“文件”选择“存储成web使用格式”,打开新界面,在界面上把格式改成GIF,可能已经是这格式了只有保持就可以了!
8、Photoshop会保存一个文件夹和一个浏览器打开方式,在系统看图软件是看起来不会动,但是在浏览器上可以动或者发到群里都是动态图表。上传浏览器或发到群里只要把文件夹图片发出去就可以了!
以上就是Photoshop制作动态图表操作步骤,大家可以根据此步骤把里面静图换成自己喜欢图来做做看,Photoshop还有许多其他功能,还不够熟练朋友试着多练习吧。
将信息图变成引人入胜动态图表(dynamic infographics) 3 种方法
我们会进行疯狂猜测,并说阁下品牌已经制作了一些信息图表。也许阁下现在正在生产一个。也许你有一个装满它们档案。无论哪种方式,如果阁下有信息图表,阁下应该始终寻找重复使用、重新利用和延长其保质期方法,以充分利用它们。
我们做信息图表已经很长时间了,在那段时间我们学会了一些重新混合信息图表方法。我们最喜欢之一?将静态信息图转变为动态图表。无论是通过 GIF 还是动态图形,通过动态增强阁下信息图都可以帮助阁下以引人入胜方式讲述阁下故事。为了获得一点灵感,这里提供了三种方法。
1)制作动态图表
自2008 年我们开始制作信息图表以来,发布平台和社交平台已经取得了长足进步。它们现在支持静态图像、视频和 GIF,这意味着阁下可以使用更多格式。虽然静态信息图表仍然有效,但将静态信息图表转变为动态图表表可以让阁下游戏更加精彩。使用完整甚至轻微动画可以使阁下信息图表更加动态和引人注目。对于社交媒体来说尤其如此,因为阁下想在社交媒体中脱颖而出。(这也更有可能让你出版,因为出版商总是在寻找 A+ 视觉内容来增强他们自己编辑组合。)
阁下可以为任何和所有信息图表制作动画,但如果阁下想尝试从一个信息图表开始,我们建议阁下选择最受欢迎或常青作品之一。如果阁下打算将信息图表变成动画杰作,我们还建议将其设计成可以轻松提取以支持其他内容部分。
示例:我们将 Newscred 调查转化为动态图表表,采用模块化面板设计,以便每个部分都可以单独使用。
如果阁下对尝试动态图表表感到紧张,阁下还可以鼓励阁下团队尝试内部项目。作为我们自己内容营销一部分,我们创建了一个关于应对干旱提示动态图表,这让我们团队能够发挥他们创造力并将有用提示变为现实:
2) 创建更小 GIFS
笔者要告诉大家的是,从技术角度来说,动态图表表便是GIFS。然大多数人对GIFS的认知,应是其在互联网上随处可见之独立小循环图。这些小图之所以被分享,乃因它们简单、有趣且引人注目。我们可从信息图表中提取单个元素,以兹转换而成的GIFS,融入其中。这些元素可为社交媒体创造精彩纷呈之微内容,并可用来诠释更丰富的内容。(此法为可分割内容策略之重要组成部分,我们可以从基础内容片段中创造额外资产。)
它们还能为电子邮件营销做出巨大的贡献。2014年,戴尔曾运用以GIF为中心的电子邮件活动来推广新产品,成果斐然,令人瞩目。
- 打开率提高 6%
- 点击率提高 42%
- 转化率提高 103%
- 收入增长 109%
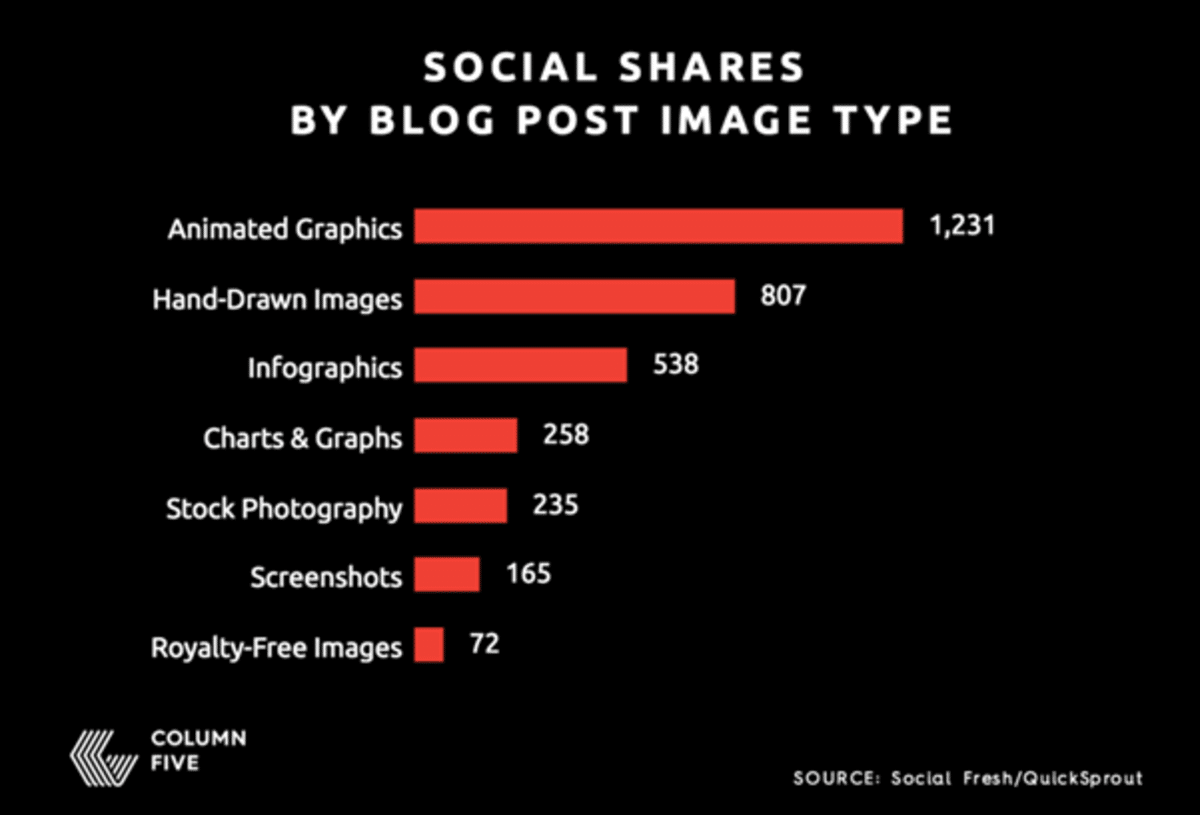
此外,GIFS 是增强博客好方法。2014 年,QuickSprout 分析了不同行业 41 个博客,试图找出博客中包含图像类型与这些博客获得社交分享量之间相关性。结果非常有趣;动画图形占据了第一名。1 个名额。
要创建出色 GIFS,请查看信息图中所有资源,包括插图和数据可视化。如果你能让它动起来,你就能得到更多关注。
示例:我们与Takepart合作创建了一组 GIFS,突出显示有关退伍军人心理健康重要统计数据。虽然简单,但动画数据可视化表达了强有力陈述。
3)将其变成动态图形
随着越来越多社交平台扩展了视频功能,视频讲故事在过去几年中呈爆炸式增长。人们特别喜欢这种形式,因为它是一种有效讲故事形式。(2014 年 Levels Beyond 一项调查发现,40% 消费者宁愿观看品牌视频,也不愿阅读相同信息。)它也是被动,因此人们除了按下播放键和后退键外无需执行任何操作。因此,根据阁下用例,将阁下信息图表转换为完整动态图形可能是正确方法。(解释、教程或流程概述特别适合动态图形处理。)
阁下动态图形甚至不必那么长。单个信息图可以轻松地转化为 30 秒动态图形,从而节省人们消费内容时间和精力。
示例:为了庆祝 2015 年地球周,我们与NBC Universal合作制作了一个动态图形,其中包含有关美国食物浪费统计数据以及避免食物浪费有用提示。这是一个仅用 45 秒就生动呈现简单故事。
2024年数据统计图表怎么做infographics是什么 在中国营销如何使用数据统计图表
创建信息图表关键在于明确目标、简洁明了地呈现信息,并注重视觉吸引力。在开始制作信息图表之前,首要任务是明确想要传达核心信息和目标。
这样做有助于选择适当数据和图形来支持所要传达信息,确保信息图表准确有效。而在呈现信息时,需要遵循简洁明了原则,避免过多文本和复杂图形。通过使用清晰标题和标注,读者能更好地理解图表含义。同时选择简洁易懂图形元素如图表、图表和图标,能更好地展示数据和关键概念。
信息图表应该具备一定视觉吸引力,以吸引读者注意力并增强信息传达效果。适当颜色、字体和布局选择能够提升整体设计专业性和可读性。综上所述,明确目标简洁明了地呈现信息,并注重视觉吸引力是创建信息图表重点。
数据统计图表infographics定义?
信息图(infographic)一词起源是“信息”和“图形”混合体,它们在1960年代左右英语书籍中首次出现。术语信息图形(infogragh)出现在它之前。如今,信息图形,信息图及其缩写形式均指同一事物。
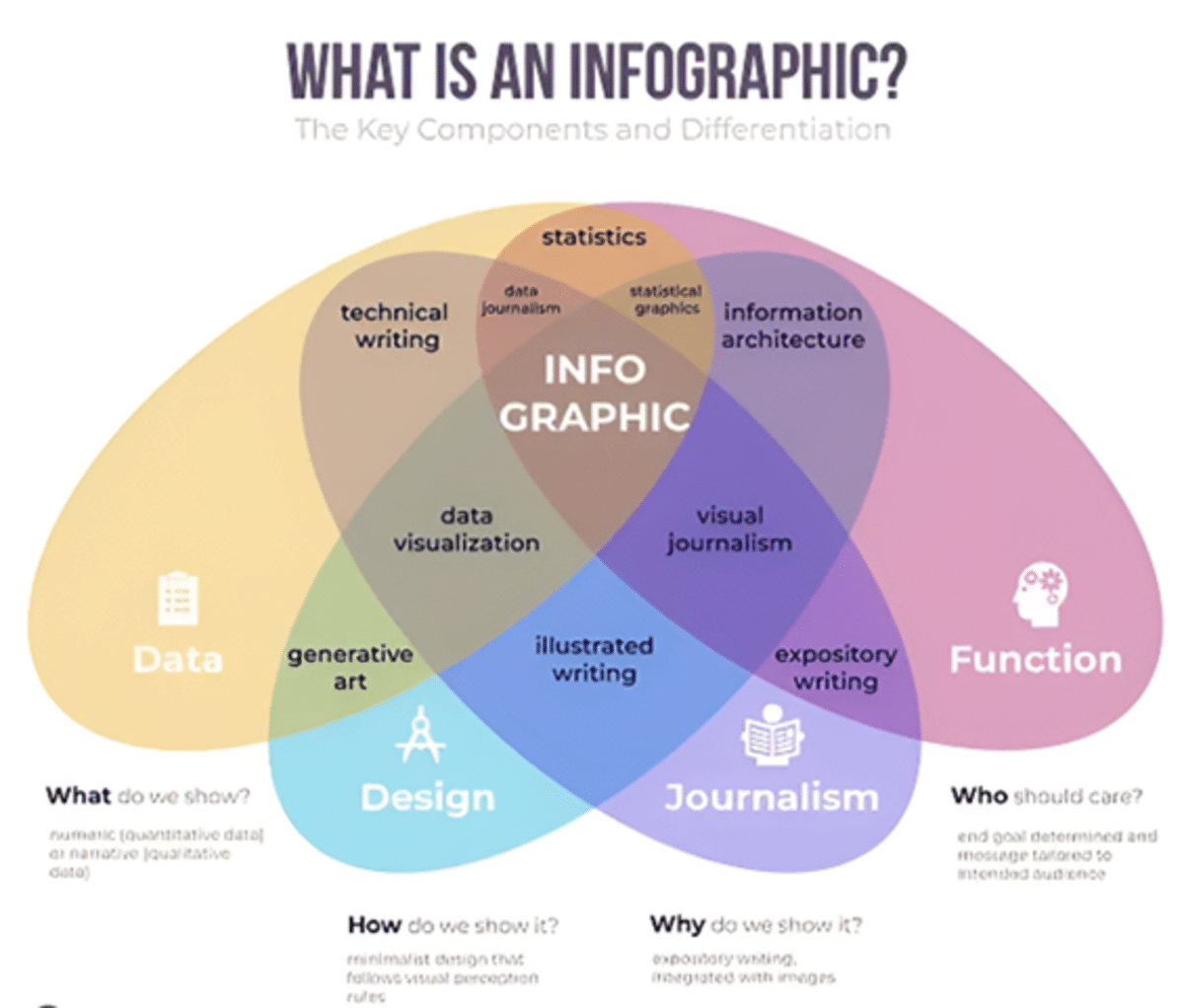
信息图表概念横跨设计、新闻、统计和信息体系结构领域。这个词本身揭示了组成信息图表四个组成部分中两个:
- 数据(信息)
- 设计(图形)
- 新闻学(写作)
- 功能(信息架构)
信息是什么显示,该设计是如何它显示,新闻就是为什么它会显示出来,该功能是谁被证明。
信息图与其相关领域有何不同?如果我们查看这些相关领域交集,就会发现信息图关联概念。
- 生成艺术(数据+设计)–由算法确定计算机生成艺术品
- 数据可视化(数据+设计+新闻)–用于通过将数据或信息编码为可视对象(仅处理数字数据)来传达数据或信息技术
- 统计图形(数据+设计+功能)–显示未处理数据中模式技术
- 技术写作(数据+新闻)–使用可验证数据来支持作者陈述
- 数据新闻学(数据+新闻学+功能)–一种写作类型,它依赖可验证数据来传达针对受众量身定制特定消息
- 统计信息(数据+功能)–从未处理数据中提取模式方法
- 插图写作(设计+新闻)–使用将图像与文章整合在一起设计技术
- 视觉新闻(设计+新闻+功能)–整合图像和写作以覆盖特定受众写作体裁
- 信息架构 (设计+功能)–使信息结构化对最终用户有用方法
- 说明性写作(新闻+功能)–一种解释和告知而非说服写作体裁
此外,信息图研究涉及三个科学领域:
- 信息设计被认为是统计一个分支
- 视觉新闻学是使用数据和设计新闻学分支
- 研究信息相对于其受众功能信息体系结构
理查德·索尔·沃曼(Richard Saul Wurman)被认为是信息架构领域创始人(他也是TED大会创建者),他曾经提出:
你只想了解与自己已经了解东西相关东西。
由于信息图既显示了定量数据(统计数据)又显示了定性数据(知识),所以我们对其定义并存在明显分歧。
在统计领域,耶鲁大学前统计学教授爱德华·塔夫特(Edward Tufte)被广泛认为是最权威人物。尽管他不使用“信息图(inforgraghic)”一词,但他列出了“图形显示(inforgragh)”规则,该术语包括信息图。
另一方面,我们还应关注是奥托·诺拉特(Otto Neurath)作品。诺拉特认为视觉语言应该看起来像它含义。
两者对于信息图认识都各自有着拥趸,今天我们对信息图定义常常介于两者之间。
信息图定义及其泛化
“信息图”一词定义在2010年左右被泛化,这与它在Google搜索中兴起息息相关。随着广告商新兴趣,信息图几乎意味着任何图像和文本组合。在这种泛化发生之前,信息图制作通常依据更高标准来制作,那些不符合标准所制作图示被称作是“伪信息图”。
信息图和伪信息图之间区别很容易看出:
- 信息图元素不违反视觉感知规则(格式塔,持续性,无意识推断)
- 信息图简明扼要
- 比较是在一定范围内进行
在视觉上,伪信息图相较于信息图很简单。严格意义上信息图在视觉上更注重:
- 谨慎使用颜色
- 显示相关插图
- 允许空间为空
- 显示清晰标签,比例和轴
- 使用连贯图标样式
- 呈现明显统一视觉结构 -而不是一系列不连续部分
当然,随着信息时代、自媒体时代到来,信息图概念已经被泛化,很多之前被认为是伪信息图作品也已经被大众认同是信息图,如果思维导图理解泛化一样,信息图也成为思维可视化重要工具之一。
信息图类型
我们如何将信息图进行分类呢?
我们可以根据制作图表技术以及将图表分发给受众策略进行分类。
以下是可能信息图表分类列表:
- 交互级别:静态,交互,动态和运动信息图表
- 视觉结构:几何模板,基于对象模板,基于图表模板
- 文件格式:静态图片(JPEG,PNG,PDF,SVG,GIF),矢量图片(SVG),网页
- 宽高比:台式机,移动设备,打印格式
- 交付:社交媒体分发,病毒分发,实时分发
- 功能:教育图,说明图,知识图,信息海报
通过视觉结构,我将信息图表分为以下三类之一:
- 图表。这是使用已知图表类型最抽象一种。
- 抽象类比。这些信息图表使用众所周知视觉模板(例如地铁地图)来解释其他内容。例如,人类心理学地铁地图。
- 比喻和寓言。这里对象比第二种类型对象复杂。
海外著名之信息图制作软件adioma之开发者Anna Vital,根据视觉结构整理了大量之信息图表类型,并于「如何直观地思考」中为各举例提供了示例。另外,彼所带领之adioma团队创立了一个由图形和图表类型所构成之大型目录,此目录依其受欢迎程度进行组织。
信息图与数据可视化
信息图不是数据可视化同义词。信息图可以包含一个或多个数据可视化。为受众量身定制叙事是将图表与数据可视化区分开来地方。
换句言之,数据可视化显示未解释之事实,而讯息图表则显示具有解释之事实。故数据可视化展示客观而相关性较低之讯息。而讯息图表则展示主观且相关之叙述。
将数据可视化与讯息图进行类似主题之比较,我们能见到讯息图具有统一之叙述方式,而数据可视化则将事实分开显示。在讯息图表中,事实相关;在数据可视化中,事实谨慎。
相同数据集,不同可视化
这是数据可视化和由相同数据集制作信息图真实示例(仅年份不同)。
在下面第一张信息图中,设计师专注于数据并添加了很少修饰,这使其成为与数据可视化进行比较一个很好例子。信息图为我们留出了足够空白空间,以供阁下注意这些见解。例如,我们看到,如果癌症是一种疾病,那将是最大杀手。
而第二张信息图却给了我们另一个见解:我们经常将战争归咎于人类问题,但战争仅占当今损失生命年0.05%。对于专家流行病学家来说,这些见解可能是多余。下面数据可视化仍然更加客观。
信息图表infographics右脑策略
很多专家告诉你:“等等,有多少人更喜欢使用右脑并消费信息图表而不是黑白文本?”
让我们用一个统计数据来回答阁下问题(是,我从信息图表中提取),82% 人会停下来并享受视觉效果,因为颜色被证明可以延长注意力。这是一个很大数字,我朋友们。事实上这是一个可靠分析数据。
话虽如此,当今几乎所有公司都在寻找信息图表饼图一部分。通常他们会整理数据来制作一个很酷营销信息图,以期提高利润。然而,了解如何在营销活动中有效地使用这些信息图表可以使阁下在竞争中脱颖而出,有点像如何在儿童读物中脱颖而出。
增添趣味补充内容
作为营销人员,阁下应该不断为消费者创造和推动新内容,不仅是为了保持相关性,而且是为了保持内容新鲜度并专注于阁下想要传达故事。很多时候,信息图表可以很好地衔接一段优质内容,并有助于讲述故事,此外还有一个额外好处,那就是可以合法地使用图片来分享阁下信息。
例如使用信息图表来宣传阁下电子书。它们可以充当某个主题介绍或简要概述。一旦消费者迷上了引人注目信息图,就会出现一个号召性用语 (CTA),将流量链接到阁下网站以下载电子书并阅读有关该主题更多信息。
这是一个非常漂亮信息图表示例,用于通过匹配其样式并为用户添加全新体验来突出显示支柱页面。
通过营销信息信息图表infographics增加流量
如果阁下希望为阁下网站或特定内容带来更多流量,那么创建信息图表可能是让当前和新消费者对阁下营销工作感兴趣完美驱动力。
这里成功关键是使用信息图来激发消费者对该主题兴趣。即使他们对该主题了解有限,精心制作信息图表也可以带他们踏上一次信息丰富旅程,吸引他们并使他们想要了解更多信息,从而创建对阁下网站或优质内容点击。
信息图表可以轻松地重复使用和重新发布。只要阁下提供嵌入代码,它就会让其他人知道他们可以在自己网站上使用它(如果他们愿意)。
专业提示:确保链接信息图,这样如果他们复制嵌入代码,它总是会链接回阁下网站。
如果你敢话,就去走红吧——NFT好吗?
信息图表是为社交媒体平台量身定制。它们是高度吸引人动态内容,可以立即吸引成千上万眼球和焦虑手指滚动。如果阁下信息图击中了正确要点,那么阁下内容很可能会在几秒钟内被共享,并且阁下公司知名度将很快提高。
屡获殊荣信息图表有多个关键,将部分或全部组合起来即可构成信息浏览器大奖。这些视觉学习者通常时间紧迫,这意味着他们会花七秒或更短时间来决定他们是否喜欢他们所看到东西。当他们这样做时他们立马会分享内容。
谁知道呢,也许你创造了一些非凡东西,它进入了NFT 市场,为你存钱罐带来了巨大繁荣。信息图表充满了可能性,我喜欢有远大梦想。
信息图表infographics将获得认可
信息图表另一个有效用途是创建品牌知名度。他们不仅对阁下内部设计能力做出大胆声明,而且可以在真正让阁下品牌被公认为市场领导者方面大有帮助。
此外信息图表不仅能够很好地表达特定主题知识,而且还可以成为向全世界展示阁下公司有多么出色有效方式,尤其是如果阁下有统计数据支持话!
换句话说嵌入阁下徽标并宣传那个坏男孩。坐下来观看令人惊叹优质内容飞入社交提要、收件箱、下载等整个互联网领域。这些资产 100% 有助于阁下品牌知名度、权威、认知和思想领导力。
保持领先地位
成功永无休止,因为信息图表在不断发展,新技术也在不断涌现。曾经静态媒体现在已经发展成为更加有趣东西,因此请确保阁下始终掌握当前趋势,并了解它们如何相互关联并帮助推动阁下公司向前发展。
在营销活动中使用信息图表方法有很多种,我们在上面文章中介绍了其中一些方法。主要收获是,精美、设计精良、易于理解信息图表确实可以成为营销活动背后驱动力。
只是不要忘记在享受乐趣同时享受一点乐趣。它有很长路要走。
为什么你应该在内容营销中使用信息图表infographics
如今人们信息超载。对于营销专业人士来说,这意味着阁下内容策略需要更加努力才能传达阁下信息,并且需要不仅仅是文本或图像。
毕竟,一张图片胜过描绘了一千个单词,当信息复杂或数字时尤其如此。近年来,信息图表作为一种解决方案出现,旨在保持信息简洁,并以有吸引力、易于理解和易于保留方式呈现信息。如果阁下认为信息图表对阁下现有内容营销策略有很大补充,那么以下是阁下应该将信息图表添加到内容营销策略中一些重要原因。
信息图表是讲故事更好方式
“一张图片胜过一千个文字”是一句流行说法,由于信息图表将图片和文字结合在一起,因此阁下可以两全其美。阁下可以分享一个复杂主题并吸引读者注意力。如果信息图表设计能吸引人们注意力,它就会为复杂、枯燥主题添加视觉和讲故事元素。
据《福布斯》报道,将信息图表添加到内容营销中是有意义,因为:
- 74% 营销人员在社交媒体消息传递中依赖视觉效果
- 56% 受访公司使用信息图表。
- 84% 使用过人认为信息图表infographics有效
- 报告称,传输到大脑信息 90% 是视觉形式,
- 众所周知,视觉效果可以将学习和记忆力提高 400%。
要制作好信息图表,阁下需要收集相关数据,编写引人注目文本,并以高效且视觉上令人愉悦方式呈现。如果你这样做,你就可以以一种令人愉快、易于理解和难忘方式呈现沉重主题。
作为奖励,信息图表恳求其他人分享阁下内容,这有助于建立阁下品牌并获得有价值反向链接到阁下网站,从而改善搜索引擎优化。事实上,许多网站通过包含嵌入链接使共享信息图表变得更容易,以便网站所有者可以轻松地将信息图表包含在自己网站上。信息图表嵌入另一个优点是它确保阁下反向链接包含在信息图表中。
视觉提示有助于提高阁下所共享信息可记忆性。信息图是将阁下信息嵌入受众记忆中好方法。
信息图表infographics是接收故事更好方式
通过包含图表或其他可视化数据显示,将大量数据添加到信息图表中。经过充分研究事实和数据具有权威性,并为阁下读者提供切实参考点。信息图表也是可扫描,因此当访问者快速需要信息时,信息图表是一个完美解决方案。内容营销策略中信息图表也会吸引谷歌,以至于搜索往往会在热门搜索结果中频繁提供信息图表。
大多数人都是非常视觉化。传输到大脑许多信息都是视觉信息,并且大脑处理信息速度比文本更快。这就是为什么大多数人更喜欢看信息图来学习一些东西,而不是阅读关于同一主题长篇文字。
访问者在访问时不会看到网页上所有文本,甚至访问者也不一定会阅读可见文本。事实上,大多数访问者都会浏览网页寻找特定信息来满足他们查询,而不是阅读整个帖子。
正如已经提到,信息图允许访问者更快地浏览内容,并且在帖子末尾使用信息图(这具有逻辑意义,因为信息图长度意味着访问者通常不会阅读图形之外任何内容)鼓励访问者至少向下浏览第一屏文本。确保阁下信息图表包含阁下徽标和网站链接,以便找到从其他网站共享信息图表人知道阁下工作质量并认可阁下在该主题上专业知识。
信息图表infographics是最大化覆盖范围更好方法
贵公司之讯息之能得,寄于贵公司之分享力也。且人好共享,超出诸网站所有者所用之讯息图表者尤甚。访者将讯息图表固定于Pinterest,发推并于Twitter转发,且频于Facebook共享或点赞。将讯息图表纳于内容营销之策略,可令贵公司之帖子有更多之机会如病毒般传播,由是增升贵公司之品牌之声誉与知名度。
有益之讯息图可增升贵公司之网站之流量,以共享及连结之行为吸引更多之用者。投资讯息图表可有机地提高贵公司之搜索引擎排名,藉由诸反向连结及增加贵公司之网站之访问量也。勿虑于讯息图表中不得用关键词、嵌入连结或使用其他SEO之技术,以其为图像也。贵公司可透过使用讯息图表之HTML格式,且突显嵌入之程序代码,追踪其在他网站或社交媒体上共享之表现,以避免大多数如是之问题。
印刷品无法数字化,但数字化可以印刷化。阁下可以轻松地将信息图表转化为演示文稿、海报、小册子、传单和其他材料来支持阁下品牌。其他人也会离线分享阁下信息图表。事实上,在跨平台内容营销中重复信息图可以通过重复来增强阁下品牌。
由于信息图表包含阁下徽标并符合阁下视觉形象,因此无论何时何地使用它们,它们都可以支持阁下营销活动并传达阁下品牌形象。信息图表是提高品牌知名度好方法,因为它们以多种不同方式接触到很多人。
信息图表提高可视性
大量的网络流量来自手机和其他设备。如果你想要针对移动设备进行优化的内容,那么信息图表是理想的选择。信息图表通常采用纵向格式,非常适合滚动。信息图表可以在手机、平板电脑和其他移动设备上轻松查看。
周围有很多信息图表,但是,与大量基于文本的内容相比,信息图表脱颖而出。如果你投资于具有高质量信息的良好信息图表,你的内容往往会保持在搜索结果中的位置。信息图表还具有较长的保质期,可以长期吸引读者,除非信息图表中包含的信息过期,例如特定产品的当前用户数量。它们是常青内容的一个很好的例子。
如何创建贵公司之信息图表来增强 2024 年之内容营销策略 [信息图表]
你听说过信息图表。但是你为什么要使用它呢?
在最近的一项调查中,40.2% 的营销人员表示,信息图表等原创图形最能吸引受众。事实上,它们的表现比视频、图表、库存照片和 GIF/表情包要好。
因此,显然信息图表是你应该使用的内容营销的一部分。问题是许多人发现它们令人生畏。或者,专业设计它们的成本太高。
在本文章中,笔者将向你展示如何在不成为设计师(或雇用设计师!)的情况下创建自己的引人入胜的信息图表。
1.概述信息图的目标
信息图应该始终解决受众面临的紧迫问题。这是你的目标,而不是为你的网站带来更多流量或生成反向链接(尽管这些是很好的附带好处)。
解决这个棘手的问题将为你的信息图的结构提供信息。
想一想:
- 主要问题是什么。
- 为了解决这个问题,你需要提出哪些问题。
例如,在有关内容营销趋势的信息图中:
- 问题是:2024年营销人员应该关注哪些内容营销趋势?
- 支持问题:哪些类型的内容是相关的?什么类型有效?内容营销人员面临哪些困境?
请记住,营销人员可以使用的最有说服力的技巧之一就是讲故事。信息图表是实现这一目标的完美视觉方式。
等待!如果你想知道“我如何设计这个东西?” 好吧,你将使用信息图表模板。但是,我们将在第三步中讨论如何选择正确的模板。
2.收集信息图数据
最好的教育内容来自权威数据或原创研究。记住这一点,你有几种选择来收集信息图的数据:
在线数据存储库,例如美国政府的Open Data、Statista或Pew Research。
- 进行你自己的调查。对你的客户进行民意调查或聘请虚拟助理从 LinkedIn 上抓取列表,然后通过电子邮件发送给他们。
3.可视化信息图中的数据
现在你需要选择一个最适合你想要传达的内容的信息图表模板。你可以使用任意数量的为非设计师构建的在线信息图表制作工具。
以下是一些常见目标以及信息图表应包含的图表,以帮助你实现该目标(带有示例):
告知:圆环图、象形文字
比较:条形图、柱形图、气泡图、气泡云
显示变化:折线图、面积图、时间线
组织:流程图、思维导图、维恩图
4.布置信息图表设计的元素
你的信息图表模板将帮助指导你填写正确的信息。
通常,会有一个标题,你可以在其中放置要解决的主要问题。
下面,将有部分来解决这个问题。你还可以使用信息图中的图表、插图或图标来支持你的观点。
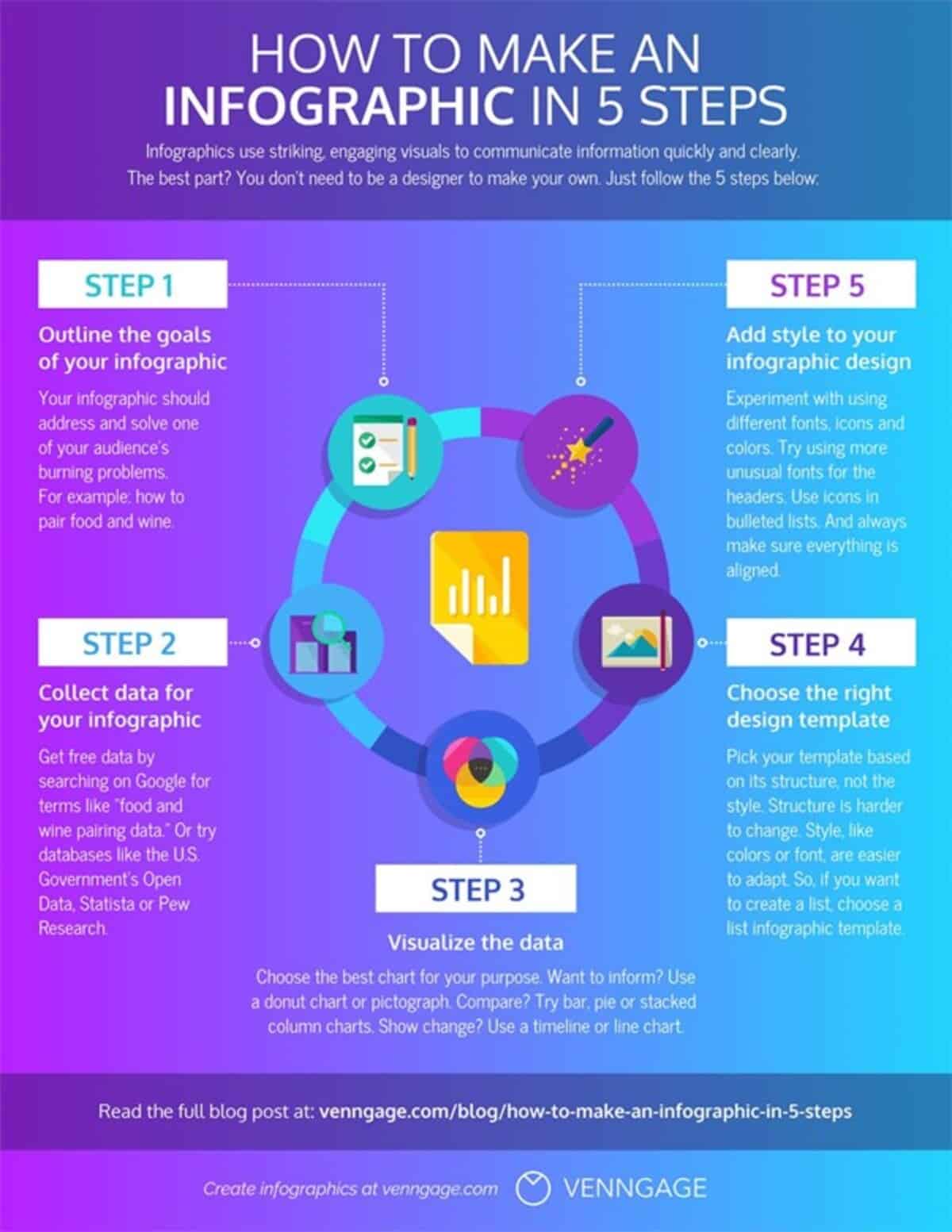
例如在下面的“如何通过 5 个步骤制作信息图”信息图中,我的主要目标是组织流程中的步骤。我使用流程图信息图表模板来执行此操作。图标有助于组织和支持每个点。
5.为你的信息图表添加样式
这是有趣的部分。添加你的品牌颜色,使用字体,交换不同的图标,并且绝对不要忘记在你的网站底部添加你的徽标和号召性用语。
如果你对设计完全陌生,那么要记住的最重要的规则就是保持一致。始终使用几种颜色,使用类似样式和大小的图标或照片/插图,并坚持使用两种品牌字体(一种用于标题,一种用于正文)。
使困惑?这是制作信息图表的指南 – 采用信息图表格式!该图像是使用 Venngage 的流程信息图表在线工具创建的:
为内容营销创建杀手级信息图表的 5 步公式
信息图表非常适合创建有用的、以受众为中心的内容。这些视觉内容片段使品牌内容变得有吸引力,并且对于正在寻找查询的快速答案的在线搜索者来说很容易。
信息图表是 B2B 营销人员最常用的五种内容格式之一。研究表明,人类大脑处理视觉图像的速度快了 60,000 倍。信息图表确实可以很好地以 有吸引力的方式呈现内容,但是如何创建潜在客户喜欢的出色设计呢?
这里有一些行之有效的方法来创建一些奇妙的、 以结果为导向的信息图表,并使你的内容成为人们谈论的话题:
选择一个主题
信息图与博客文章不同,在决定相关主题时必须记住这一点。视觉内容格式是事实和统计数据的表示 -你需要一个 易于分解为小部分的主题。例如,你无法将观点文章转换为信息图。
记住一个简单的基本规则:分析该主题是否可以借助简短、易懂的提示来解释,如果可以,那么你就走在正确的轨道上。
以下是一些寻找有趣主题的提示:
- 浏览竞争企业的信息图表设计。
- 在团队内集思广益,并将其记在思维导图上。
- 选择信息图表类型:
- 时间线
- 操作指南
- 一个对比
- 各种各样的图表
- 流程图
确保你的信息图解决了问题 – 进行快速关键词研究以了解潜在客户面临的常见挑战。
看一下这个例子:
扎实的主题为有效的信息图奠定了基础。
收集资料
你需要研究该主题才能开始收集原始且可靠的数据。
- 首先填充文档中的所有相关链接。
- 接下来,你需要开始从每个链接中获取指针和趋势。
- 信息图可以是事实、统计数据和步骤的组合;你可以根据主题决定每个元素的比例。
- 致力于最终确定设计中的所有内容。
- 压缩内容以确保你可以创建简洁的 设计。
不要删除数据源,因为你需要在信息图表设计结束时对每个数据源给予认可。广泛的研究有助于内容创作者尽可能多地探索某个主题。然后,你可以归结为与主题和受众最相关的细节。
撰写创意简介
设定设计基调非常重要——颜色、字体、故事情节(如果适用)和图形风格。
信息图的基调是什么?会让人感觉良好、有趣还是其他什么?
创意简介可帮助设计师开始可视化设计并创建线框。
- 不要忘记在简报文件中包含观众角色。
- 添加一些参考信息图表。
- 每个信息图都必须有一个独特的要点——一定要提到这一点。
- 包括使用相关字体、颜色和徽标的品牌指南。
简介清晰地阐明了信息图的目的和目的。
开发线框
线框可以帮助你将设计放在纸上并开始将其可视化。它有助于将设计划分为不同的部分。确保你的信息图包含一些基本元素:
- 标题和简介
- 正文 – 包括小标题和小节
- 结论或号召性用语
- 引文
线框图可以帮助你在开始工作之前做好基础工作。
设计工作
你可以选择使用预先设计的信息图表模板或创建自定义模板。如果故事情节独特并且需要复杂的设计,那么最好选择定制设计。
信息图的目的是简化信息。简洁的布局使观众可以轻松浏览每个元素——图形、图表、文本和视觉效果。
- 确保在颜色、文本位置和视觉效果方面平衡设计。请注意以下信息图的一致性和技巧:
- 最好保持最少的文字并通过视觉来讲述故事。
- 确保文本字体大小足够大,以便阅读舒适。
- 你可以使用角色为设计注入活力并使其更具吸引力。
- 不要忘记留出大量的空白。
- 信息图的理想宽度在 600 到 800 像素之间,高度在 2000 到 5000 像素之间。最终大小取决于内容和图形元素的数量。
- 遵循最新的图形设计趋势,让你的设计看起来更现代。
- 写一个强有力的标题,从一开始就建立联系。
- 在信息图的末尾留出引用空间。
美观、平衡且以受众为中心的设计对于吸引品牌内容的新追随者和传播者大有帮助。
伸出援手并推广
传播意识的第一步是在你的商业博客上发布信息图。添加一段文字来介绍主题并让观众了解其中的内容。
- 通过添加相关元标记来优化信息图帖子的搜索。
- 在信息图末尾提供嵌入代码,以便访问者可以轻松共享。
- 在你的社交媒体页面和时事通讯中分享信息图帖子。
- 创建一个外展模板,与利基影响者和权威网站共享信息图。
促销在增加信息图的流量和参与度方面发挥着至关重要的作用。
结论
内容营销目标是教育和娱乐观众——视觉内容格式可以帮助你做到这两点。信息图表为品牌内容注入活力并使其更易于共享。该格式可以缩短网站停留时间、获取反向链接并有助于提高搜索排名。那么阁下准备好为阁下企业创建令人惊叹信息图了吗?