If your website is slow, you’re losing money.
Google has a free tool to identify what’s slowing it down … PageSpeed Insights Tool.
The problem is, the recommendations are meant for developers. If you don’t speak code, it’s tough to understand.
This post breaks down the results of Google’s PageSpeed Insights Tool in plain English.
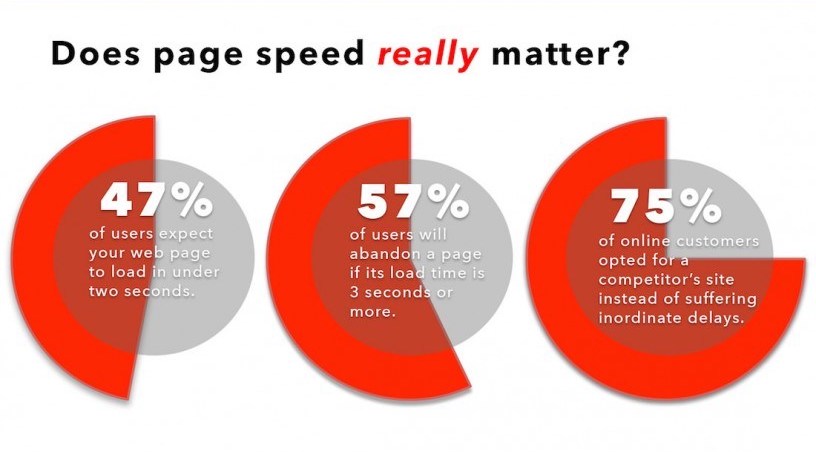
Before we break down the insights, it’s important to talk cover why they matter.
- 47% of users expect your web page to load in under two seconds
- 57% of users will abandon a page if its load time is 3 seconds or more
- 75% of online customers opted for a competitor’s site instead of suffering inordinate delays

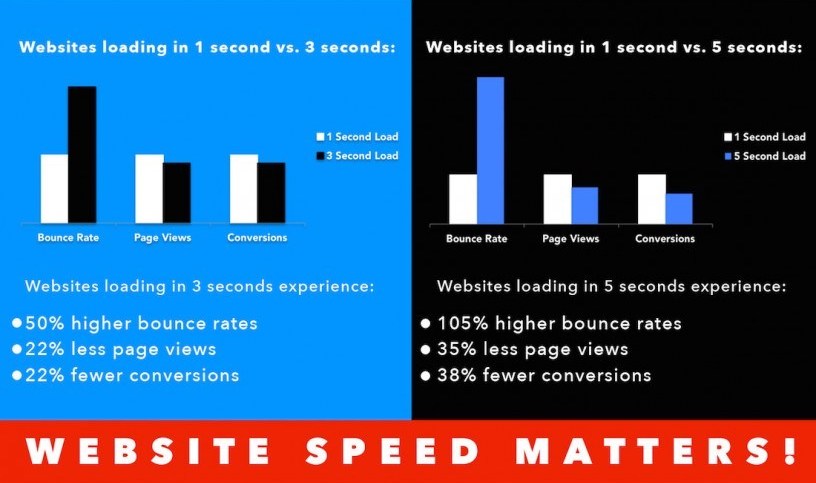
When compared to business websites that load in 1 second, websites that load in 3 seconds experience:
- 50% higher bounce rate
- 22% fewer page views
- 22% fewer conversions
When compared to business websites that load in 1 second, websites that load in 5 seconds experience:
- 105% higher bounce rate
- 35% fewer page views
- 38% fewer conversions
Users aren’t the only ones who love a fast website. Google does too. A slow website will undermine all SEO efforts!
Google has a free tool that let’s you test your website’s speed and performance:
The tool returns 10 “Speed Rule” and 4 “Usability Rule” suggestions.
If you aren’t a web developer, the results are hard to understand. A lack of knowledge will drive up the cost to get them fixed.
Web developers are like mechanics – if you approach them with no knowledge of the issues, they’re going to charge you accordingly.
Understanding the basics of these issues goes a long way to save your business money getting them fixed.
The following are a breakdown of Google’s 10 “Speed Rule” recommendations, explained in plain English.
“Improve Server Response Time”
What it means:
When a user comes to your site, their web browser sends a request to your server to view content. Your server is taking a long time to respond to the web browser’s request.
What causes it:
- Bad/insufficient web hosting
- Improperly set up web server
- More traffic than your website can handle
- Website using too many resources (i.e. CSS, JavaScript)
How to fix it:
- Paying for more web hosting and better hardware
- Upgrading to virtual private server (VPS) or dedicated server
- Putting website on a content delivery network (CDN)
- Check web server configuration
- Combine external CSS, JavaScript files
“Leverage Browser Caching”
What it means:
A web browser needs to display a number of items for a user: logo, CSS, images, html, etc.
Caching allows a browser to “remember” elements already loaded (i.e. logo, navigation, etc). This allows the page to load much faster.
What causes it:
No caching mechanism set up.
How to fix it:
- If your website runs on WordPress, you can use a caching plug-in (We use W3 Total Cache)
- Add some code to your .htaccess file. Example:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
## EXPIRES CACHING ##
“Remove Render-Blocking JavaScript”
What it means:
JavaScript that is keeping a page from loading.
What causes it:
JavaScript that interferes with above the fold content, affecting how the page loads.
How to fix it:
- OK: Remove the call to jQuery from the head of the document and move somewhere else down the page.
- Good: Change where the call to the jQuery is made (done so in the HTML).
- Best: Defer JavaScript until after the page loads.
“Optimize CSS Delivery”
What it means:
CSS (cascading style sheets) is a type of code that dictates style and function of a page (aka makes it look pretty). CSS comes with a price – it requires extra time to download before rendering, thus slowing down page load time.
What causes it:
CSS is a web designer’s go to code to make a website look great. Without keeping page speed + SEO in mind, it can easily go overboard and seriously slow down a page’s performance.
How to fix it:
- Minimize amount of CSS your pages use.
- Inline smaller CSS – defer very large CSS with JavaScript
- Minify or compress CSS scripts + files to reduce amount of code needed to download
“Avoid Landing Page Redirects”
What it means:
The tool detected that you have more than 1 redirect pointing at the final URL. A redirect requires additional HTTP requests thus delaying page load time.
What causes it:
If your website isn’t built using responsive design, it will trigger unnecessary redirects.
For example, site.com -> m.site.com
How to fix it:
- Use responsive web design.
- Reduce amount of overall redirects (if possible)
“Enable Compression”
What it means:
HTML and CSS files can be “compressed” allowing your web server to deliver faster requests to users.
What causes it:
Uncompressed web files. Compressing your files with Gzip can save anywhere fro 50 – 90% of file size, thus delivering much faster page load times.
How to fix it:
Adding some code to your .htaccess file on your web host or server.
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
“Minify Resources”
What it means:
Flag is raised when HTML, CSS and JavaScript files are too large and should be reduced.
What causes it:
When a page is coded using unnecessary or redundant HTML, CSS or JavaScript and are affecting how the resources render in a browser.
How to fix it:
There are a number of online tools that will reformat and minify your coding for you. Simply do a Google search for “minify CSS tool” and you will get the tools needed. Take the reformatted code and plug in back into your page.
“Optimize Images”
What it means:
You images are huge and slowing down the load time trying to display them.
What causes it:
Most website owners don’t realize what goes on behind an image. Images account for most of the bytes downloaded on a page. Failure to compress and optimize images before uploading to your site will skyrocket load times.
How to fix it:
- Use Photoshop’s function “Save for web” before uploading
- Use image compressors like Smush it! To compress further
“Prioritize Visible Content”
What it means:
Additional network trips are required to display content located “above the fold” of your page.
What causes it:
When your page’s code isn’t structured properly it can render resources “below the fold” first, thus creating a lag for content on top of the page. This makes the page load appear slower to a user.
How to fix it:
- Code your page in order of most important aspects to least important. For example, a blog page has main content + sidebar. In your HTML, code content ahead of sidebar, as the content should render before the sidebar does.
- Reduce amount of data used by resources.
“Use Asynchronous Scripts”
What it means:
When code is executed synchronously, the browser waits until it is completed before moving on. When code is executed asynchronously, the browser can move on to another task before finishing.
What causes it:
Improper coding. Asynchronous scripting allows for browsers to continue loading other elements, allowing for a quicker page load time.
How to fix it:
Ensure you’re using the asynchronous version of your script.
There are a number of other free tools to test your website’s speed as well:
- GTMetrix
- YSlow
- Pingdom
Ensuring your site is compliant with Google’s Speed Rules will drive up your load time in other tools as well.
Understanding what each of these rules means allows is crucial to fixing the problem. Much like bringing your car to a mechanic, if you understand the issues you can greatly save on the cost to fix!