As people become more mobile and integrate a variety of devices into their day-to-day plans, customer conversations have changed. Customers expect their interaction with brands they love to be the same across all devices, and companies of all size and industry allocate budget, tools, and teams to putting customer communication front and center of their operation.
But not all customer conversation is created equal, and really, it shouldn’t be. People use different devices to accomplish different tasks, and usability between device options is not mirrored perfectly. So what’s a brand to do in order to foster great customer conversations across all of their delivery channels?
Today’s post highlights three popular methods for encouraging customer conversations (surveys, informational notes, and two-way messages), and gives examples for how to approach each through desktop, mobile web, and mobile app experiences. Let’s begin!
Surveys
Surveying your customers is a great way to find out more about who they are, what drives them back to your app, how they feel about your app, and what they’d like improved. Whether you are a seasoned survey writer or are surveying your customers for the first time, writing effective surveys can be challenging. To ensure the survey is successful, the first question to ask yourself is, “Why am I writing this survey?” Understanding the goal of the survey will help you write effective, concise, and goal-oriented questions that benefit both you and your customers.
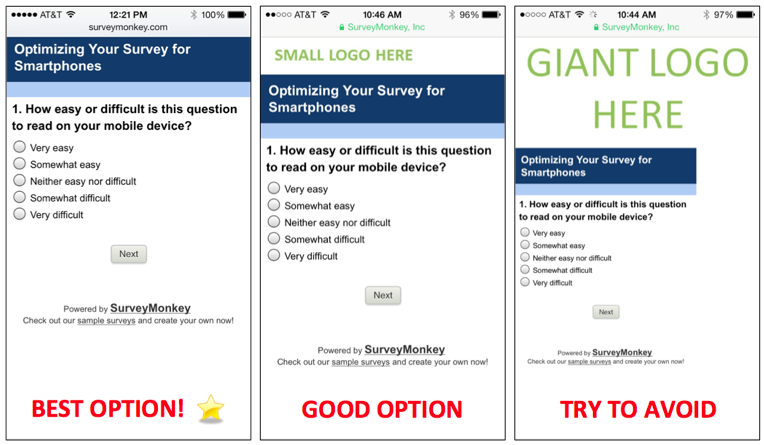
Once you’ve thought about the driving force(s) behind your survey, it’s time to pick the delivery channel you’ll use to gather responses. Formatting great surveys looks different for every medium, and it’s important to adjust your language for each experience. Let’s take a look at how to format a survey for each medium.
Desktop
Desktop is still an important survey delivery medium, although today’s customer is less likely to complete a desktop survey than a mobile survey. Desktop surveys give you the chance to ask a higher number of detailed questions (but only if you really need to!) than surveys sent across a mobile device as the screen size for answering allows for more.
However, be cognizant of your customers’ time and recognize every minute spent answering your survey questions is valuable—they are busy people and their time is precious. The more survey questions you ask, the more you should incentivize respondents, whether through a small thank you at the end of the survey in the form of a discount code, the chance to enter to win a prize, or similar. The longer and more detailed (e.g. more open-ended questions rather than multiple choice questions) your survey is, the better the incentive should be for respondents.
Mobile web
As mentioned above, nobody likes taking a long a survey—but most especially on a mobile device. This means all of your questions need to be extremely relevant on mobile, including mobile web surveys. Adjusting your desktop-based surveys to shorten for mobile web users makes it easier to analyze the data and make informed decisions as the responses will be more realistic, and you’ll hear from a higher number of mobile customers.
There may be many questions you want to ask your customers, but focusing on a specific goal for mobile surveys will ultimately get you better data. Mobile surveys should be meant to be fast, easy, and painless to both create and take. We recommend no more than an average of five short survey questions per mobile web survey. It’s also crucial to format your surveys for the right mobile screen size to deliver the most beautiful UX possible.
One con to note about mobile web surveys: Your branding and the customer experience a mobile web survey offers typically is less cohesive between the app and the externally hosted survey. In-app surveys are typically a better, more malleable solution to provide an awesome UX. Which leads us to our next point…
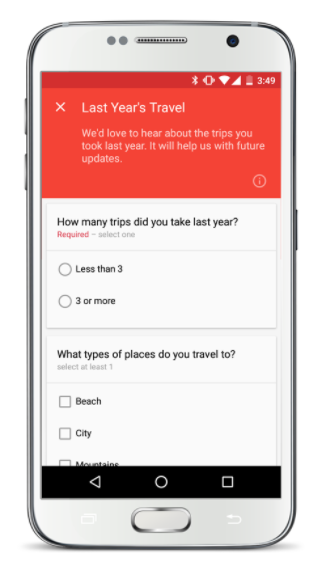
Mobile app
In-app surveys allow for a frictionless customer experience as customers never have to leave the app, dramatically increase response rates when compared to web surveys, and are relatively easy to integrate into points of engagement (i.e. “mobile moments”) throughout your mobile experience. Through our research, we found the average in-app survey response rate, across all app categories, is 13%. This means that across every person who is prompted to take an in-app survey, 13% of them go through all the questions and hit “submit.” You may not think 13% is a standout number, but it is in sharp contrast to the industry average of mobile survey response rates, which is between 1-3%. The biggest takeaway from our research is that no matter the category, surveys shown in-app receive significantly higher response rates than surveys shown in a mobile web experience.
Similar to mobile web surveys, we recommend no more than five survey questions included in each in-app survey. The closer you can match your in-app survey experience to your app’s look and feel, the better your user experience will be. One potential drawback to note about mobile app surveys: Surveys shown in app may require additional engineering time to integrate into your app than a mobile web survey would, but the results are likely worth the time and effort.
Informational notes
Notes allow you to highlight new features, invite customers to take a survey, encourage app version upgrades, share a new piece of content, acknowledge if something goes wrong, make announcements, surprise and delight customers, offer promotions, and more. In this context, we define notes as a one-time message that enables you to engage a broad group of your customers, and typically do not require an action from the recipient.
Let’s look at how to format notes differently depending on their delivery channel.
Desktop
Notes delivered across a desktop medium aren’t frequent, but when done correctly, can dramatically improve a customer’s experience. Contrary to popular belief, notes delivered over a desktop experience don’t just have to be pop-ups; they can include new feature announcements, subtle hints to direct customers toward new site experiences, new marketing campaign announcements, and more.
Timing and design play a huge factor in the success of desktop-delivered informational notes. While you have the liberty to include more characters when designing for desktop, ask yourself whether or not you really need to. The more concise and on-brand your note is, the better chance it has to be effective on the recipient.
Mobile web
Notes delivered via mobile web should be treated similar to desktop notes, but designed for mobile. Engaging customers via mobile web notes is a great way to point them towards new pieces of your site, time-sensitive deals, marketing campaigns, and more. The big difference between desktop notes and mobile web notes is content length; the more you trim down your content for mobile, the better. With a smaller screen size and likely less time to spend reading your customer communication, mobile web customers can benefit from shorter, punchier notes that they would in a desktop experience.
Like desktop notes, it’s important to trigger your informational note via mobile web in a way that is not disruptive. For example, the wrong time to send a note is during the checkout process. A better time would be after a customer has clicked through a few pages of your site, completes an action that shows potential interest in an upcoming marketing campaign, etc.
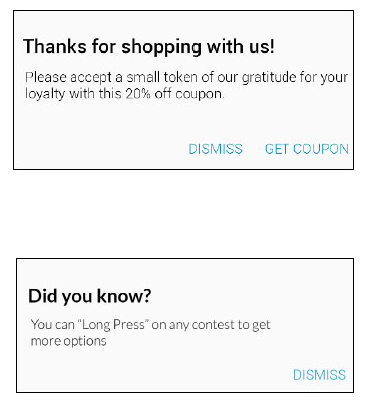
Mobile app
Information notes delivered in-app are a fantastic way to engage with customers, without requiring them to leave the experience they’re already in. In-app notes can announce a version upgrade, point to new features inside the app, reward customers for their behavior, and more. Notes delivered in-app should be designed specifically for mobile, and should adhere to traditional design practices you use for your brand’s appearance.
When it comes to in-app notes, delivering the message at the right time is just as important as the content. Depending on your message and what customers you’d like to reach, the key to delivering an impactful note is to send it at the right mobile moment. When selecting customer targets who will receive the note and choosing where it will be displayed, be thoughtful and minimize the disruption. Choose to display the note at a time and place where customers will interact with it instead of simply dismissing it and moving on.
Two-way messages
When a customer is experiencing an issue, has feedback, or simply wants to talk, it is essential to have a channel through which they can easily contact you. Two-way messages allow the customer and the brand to build an instant connection that builds trust, encourages loyalty, and if nothing else, can help solve a problem quickly to foster customer happiness.
No matter the medium, brands should have the ability to send two-way messages with their customers if they want to retain their business and build a relationship over time. Let’s take a look at how two-way messaging can be used differently depending on the delivery channel.
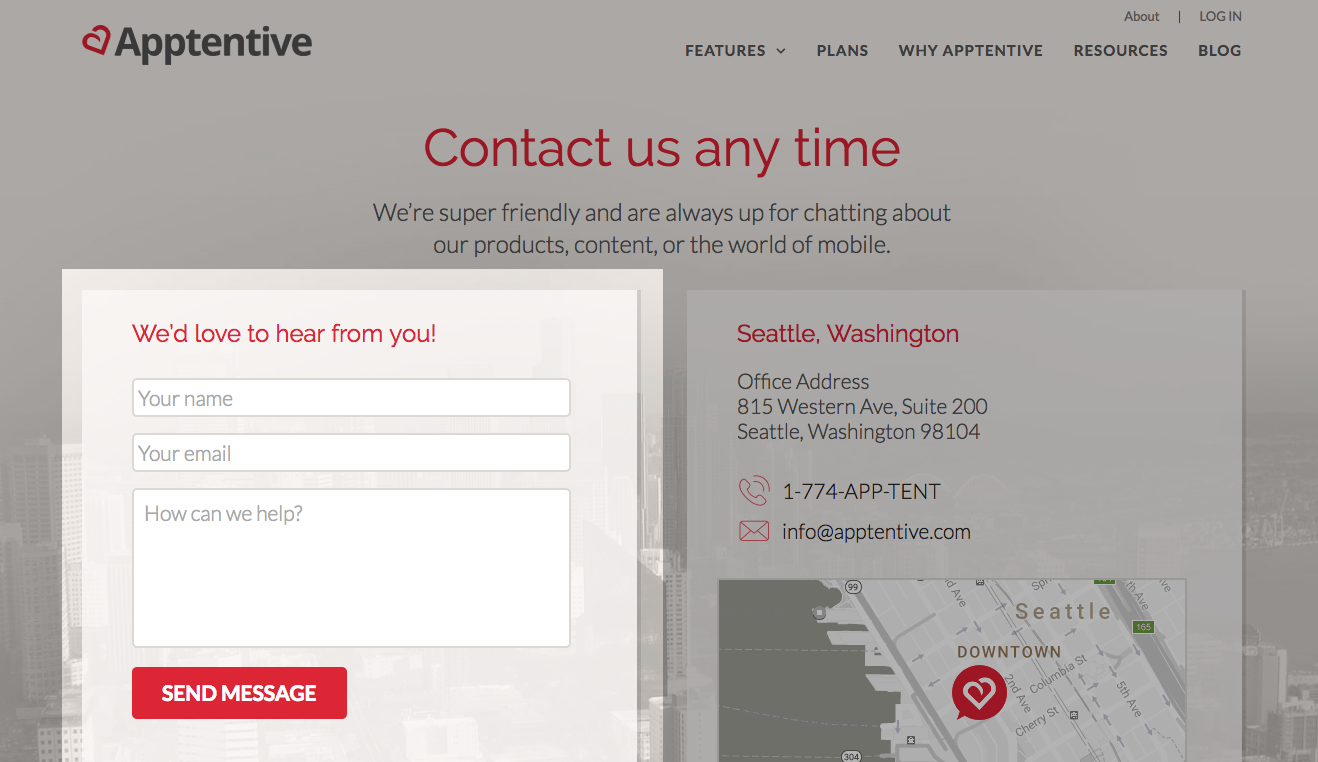
Desktop
For most brands, giving customers a way to reach them through their desktop experience is a given. If your company offers contact information and allows your customers to send you an open-ended message about their experience that you can (and will) respond to, you’re already rocking the two-way messaging game.
Although two-way messaging over desktop experiences is common, one big point to note is that setting customer expectations around your response is crucial to success. If it takes your team a bit of time to respond to messages, set the expectation once the customer hits the “send” button so they don’t feel forgotten about or ignored. Conversely, if you respond to customer messages within 24 hours, still tell them! Letting customers know their voices have been heard and that a real human will follow up helps build trust and strengthen your customer relationships over time.
Mobile web
Mobile web customers expect your mobile experience to be similar to your desktop experience, and that includes their ability to deliver feedback. However, mobile device screens are small and it’s more difficult to type long messages, so adjusting your two-way customer communication experience for mobile is a must.
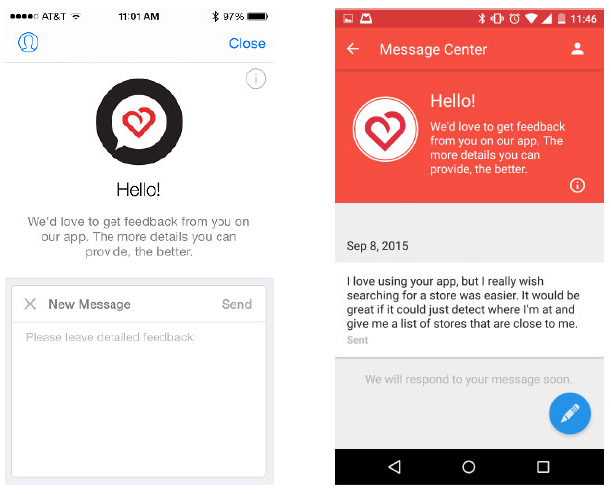
The best two-way messages over mobile support long-form messages that look less like a text message so the feedback you collect from customers can be processed in a quick, orderly way. Furthermore, your “compose message” box should provide more space for customers to respond, encouraging them to leave longer form feedback that will provide your team with even more insight.
Mobile app
All too often, brands require customers to leave the mobile app when a question or problem arises. Giving customers an opportunity to reach out to an actual person at your company in real-time, directly from your mobile app, is an option that improves your overall customer experience.
Many of the same rules that make great mobile web two-way messages reply to great mobile app two-way messages. However, the most important component of an in-app two-way message is to keep customers in the app throughout the response and communication period. Making your customer leave your app completely disrupts their experience, which is the last thing you want when communicating one-on-one with a customer.
Wrapping it up
We all strive for consistent communication with customers across all of our delivery channels. The key to success is recognizing the differences between devices and usability before you begin.
Have you communicated with customers in a different, device-dependent way? We’d love to hear your thoughts in the comments below!
Read more: