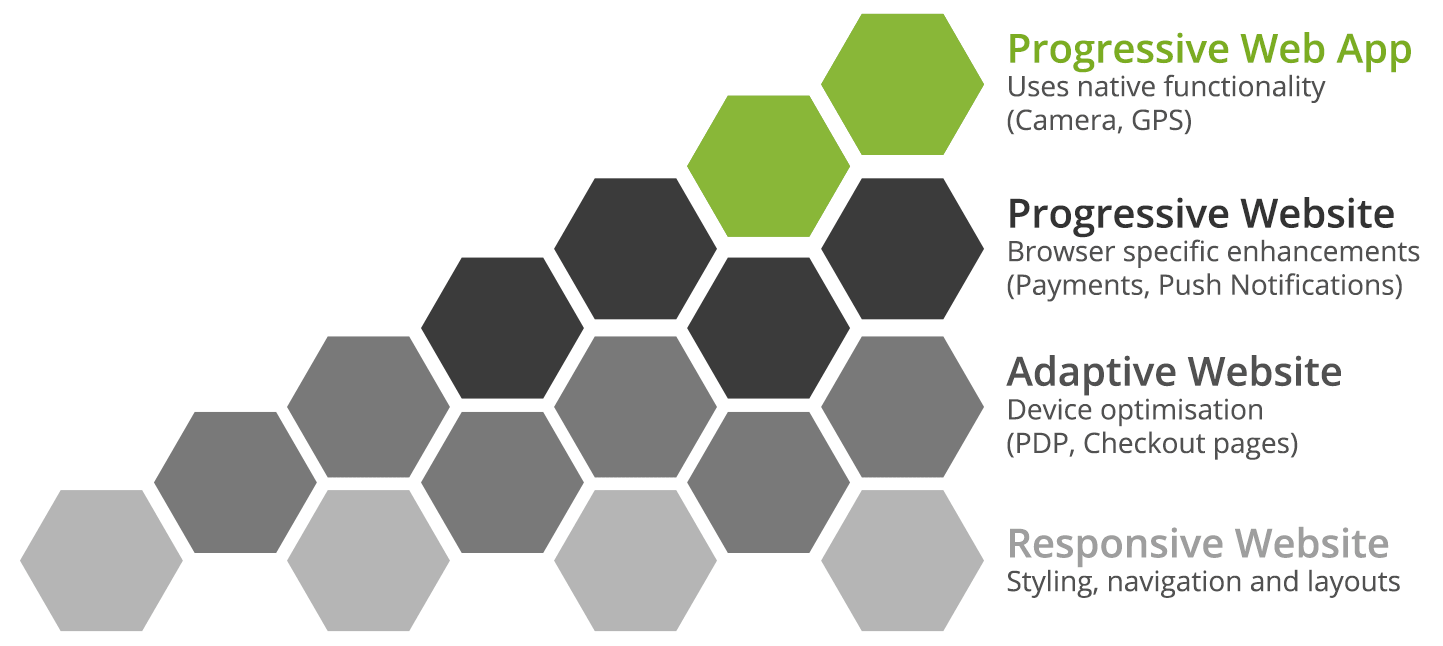
A Progressive Web App (PWA) is a combination of different web technologies and browsing interfaces. In a nutshell, PWAs are about creating app-like experiences on the web, and they aren’t specific to any particular device format.
When the first websites appeared in the 90s, apps were not a concept. However, the popularity of smartphones made apps very common. In some ways, apps are to websites what the Mac is to the PC. Apps offer a simple and user-friendly interface that effectively provides content and functionality to users. In contrast, websites have a broader range of options regarding their use and the types of content they can hold.
The user-friendly, highly functional nature of apps is something that would be beneficial to have in a website, so that’s where PWAs come into the picture.
Many large brands have taken up using PWAs including Twitter, Forbes, The Washington Post, Telegram and many more.
One of the big selling points of PWAs is that unlike native apps, they don’t need to be downloaded before use. They work like web pages in that respect, but they also offer functionality like push notifications, speedy caching, and much more to provide a slick user experience.
In many ways, PWAs represent the best of both worlds between apps and traditional websites.
Key Features of PWAs
- The use of mobile functionality like GPS (great for location targeting) and camera compatibility.
- The ability to easily use browser-specific enhancements like push notifications and mobile payments.
- PWAs work across all devices so you don’t need to build different app versions to upload to the Apple App Store, Google Play, and others.
- PWAs also go live as soon as they are published which means no pesky waiting around for them to be approved across various app libraries.
We know that Google prioritizes the mobile browsing experience right now since mobile search exceeds desktop search. Having a PWA can boost your SEO performance because they are designed to provide a flawless mobile browsing experience, even offering offline browsing as apps do. Although there is no inherent advantage in using PWAs in terms of Google ranking, the fact that they are designed to provide a great mobile browsing experience means that people are much more likely to stay on your site.
PWAs are also lighter on data, taking up 25 percent less device storage and boasting an average overall data usage reduction of 80 percent. This means users can save PWAs to their home screen without eating up valuable storage space.
MakeMyTrip built a PWA which tripled conversions. They saw a 38 percent increase in page load times, and their shopper sessions increased by 160 percent. They also saw a 65 percent increase in page views per session and a bounce rate reduction of 20 percent.
In using PWAs, Jumia saw their cart recovery rate boosted by a whopping 900 percent, and their notification open rate increased by 38 percent.
PWA’s are especially good at driving conversions. Clothing brand AliExpress saw a 104 percent boost in conversions across all browsers and an 82 percent conversion rate for iOS users.
On top of conversions, PWAs can deliver increased pageviews per session and a major boost in time spent per session. AliExpress’s PWA doubled pageviews per session and boosted average session time by 74 percent.
How to make a Progressive Web App
We’ve seen how crucial PWAs can be for businesses, so now let’s take a look at how you build one.
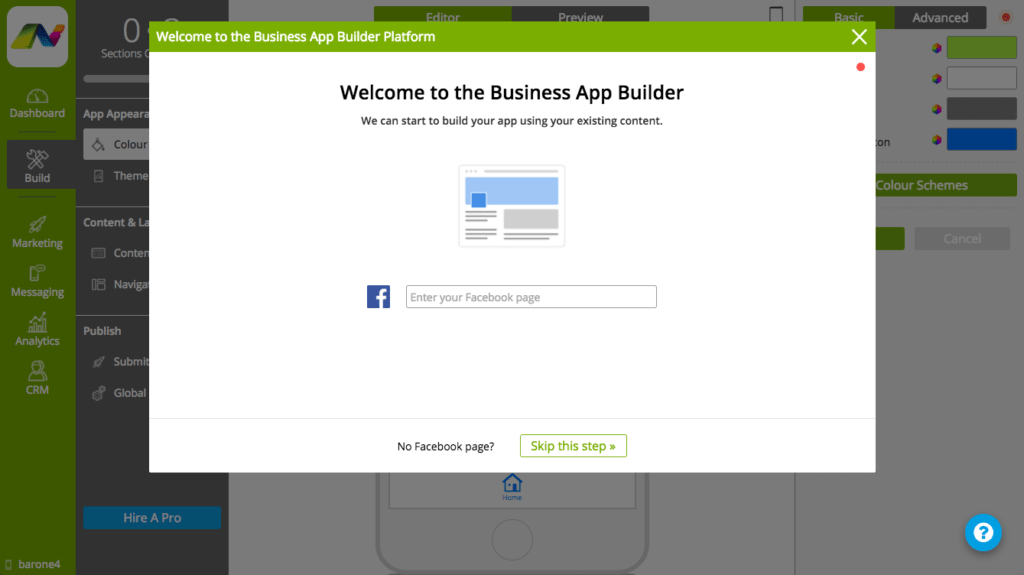
App building has become more user-friendly and streamlined. It’s now easy to build a progressive web app online with a tool like AppInstitute. You can now pull your brand data and visual assets like logos and color schemes into your app without having to build from the ground up. When you create your app, it can link automatically to your Facebook page and web address to pull in relevant information. You can then use various custom templates or build your own PWA to suit your needs.
For example, you can create online booking systems, mobile-only coupons to encourage app downloads or drive sales, loyalty point schemes, merch stores, booking forms and more.
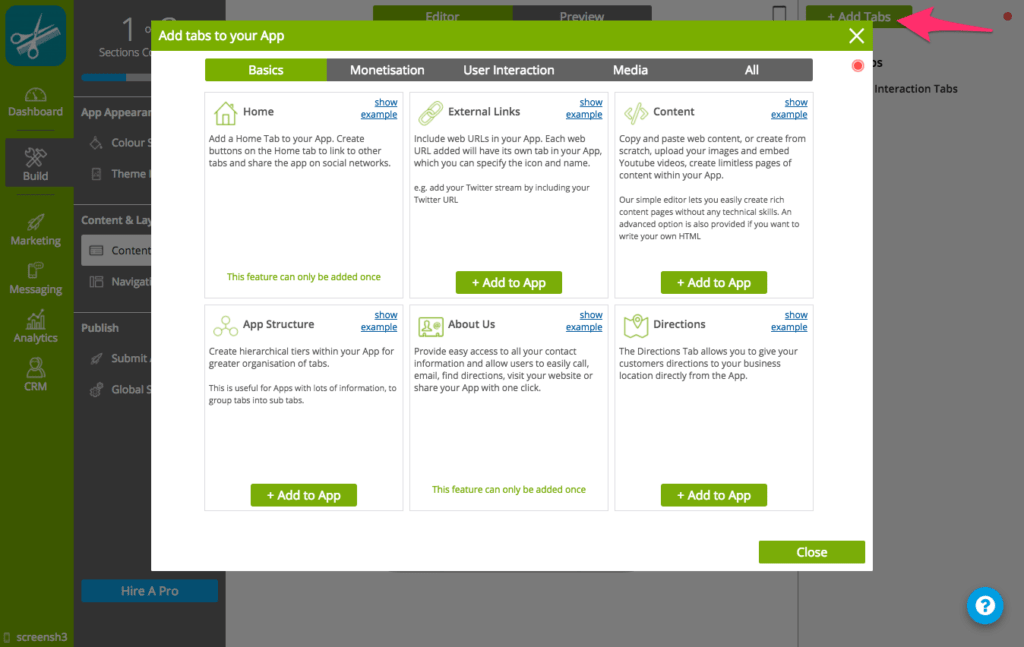
If you use an online app maker, it will guide you through the build process. This includes selecting a color scheme, uploading your company logo, creating an engaging splash screen, and then adding the tabs and functionality you require. This will help you create content like a home screen, forms, image galleries, about pages, and more.
You should also make sure you choose the right kind of navigation screen for your purposes. Options include menu width, icon grid sizes, etc.
Once you’ve designed your app, it’s important that you preview it intensively to troubleshoot any obvious errors. You should do this on a mobile device as that’s the best way to judge how user-friendly your PWA is. Then you should make sure other people test your app on different devices and give you any feedback about the user experience or desired features.
Once this process is done and you’ve refined your PWA as much as possible, it’s time to make your progressive web app go live. This happens fast. At just the push of a button, you can instantly start pushing it out. You could also send it out to a segment of your loyal customers first and gauge their reactions before deploying it to a larger audience. If any big issues come back, you can iterate your PWA and then send them it to the rest of your list once any bugs have been ironed out.
The Pros and Cons of PWAs vs Apps
At this point, you may be thinking, “What’s the point of native apps if progressive web apps are so amazing?” This is a good question.
Even if you have the world’s most amazing native app, most of your users won’t experience it. Instead, they’ll experience your brand by looking at your website on their mobile devices. So, it stands to reason to have an app-like website would be incredibly effective. This is the exact purpose of a PWA.
However, one of the benefits of apps over PWAs is that once users have gone to the trouble of downloading your app, they are much more likely to become loyal customers. Downloading your app is a sign that they are very invested in your business.
Within apps, you can specifically target your users with exclusive offers and bigger value propositions. Basically, you’ll be able to sell them more products than standard customers.
Having a PWA is an essential halfway house between a website and a native app. You can even use your PWA’s push notifications to encourage users to download your app for even greater cross-functionality.
On one hand, there’s a lot of app store bureaucracy to get your product approved and any development work you do on your app has to go through the same time-consuming approval process. In contrast, you can make as many changes to your PWA as you want and easily push it live. This means you can test out new features before porting them to your app, and you can easily create new assets. For example, you could create a PWA dedicated exclusively to your hot new product line and push it live within a few hours.
How SMEs Use PWAs to Improve Mobile Performance
We’ve explored the many ways that Progressive Web Apps add value as an essential online tool.
Features like user-friendliness, GPS location targeting, and push notifications are a great way for SMEs to compete in a crowded digital environment.
One of the biggest advantages of PWAs is the improvements they make to mobile performance. Poor mobile performance can be disastrous for your business, especially if it doesn’t have the brand recognition of bigger companies. Google now ranks sites based on their performance, meaning that if your site performs badly it will be much harder for users to find… and that too can be disastrous. Poor performance means it takes longer for users to perform tasks on your site which means it will be harder to convert users. This can also make it harder for site visitors to understand what your brand is all about if it’s hard to access your content due to performance issues.
All this will lead to decreased user satisfaction which will make it much harder to keep hold of customers for the long run.
But the good news is that building a PWA means your website will be mobile optimized from the get-go. It can be time-consuming and expensive to overhaul your existing website to make it optimized for mobile, so a PWA is a much more affordable and much more efficient way to boost mobile performance.