Preliminary preparations:
It all begins with understanding the type of email to be sent. All types of emails can be segmented into 2 broad categories: a) Email Newsletter b) Product/Services promotional email.
While promotional emails rely on images accompanied with a short description, email newsletters are text-heavy and inclusion of images is optional.
Before going forward with your conceptualized designs, it is important to determine whether your emails are going to be fixed width or responsive. Based on your choice, responsive email design will have a separate desktop layout and mobile layout whereas fixed width will have only a desktop layout.
One of the best practices in email template design is to have a maximum template width of 800px or 600px. For the mobile layout the width shall reduce to ~320px. In order to prevent any clipping or misalignment of your email content, it is important to provide a padding on either sides. Hence you need to adjust your content within the boundary of 500px for desktop layout and 300px for mobile layout.
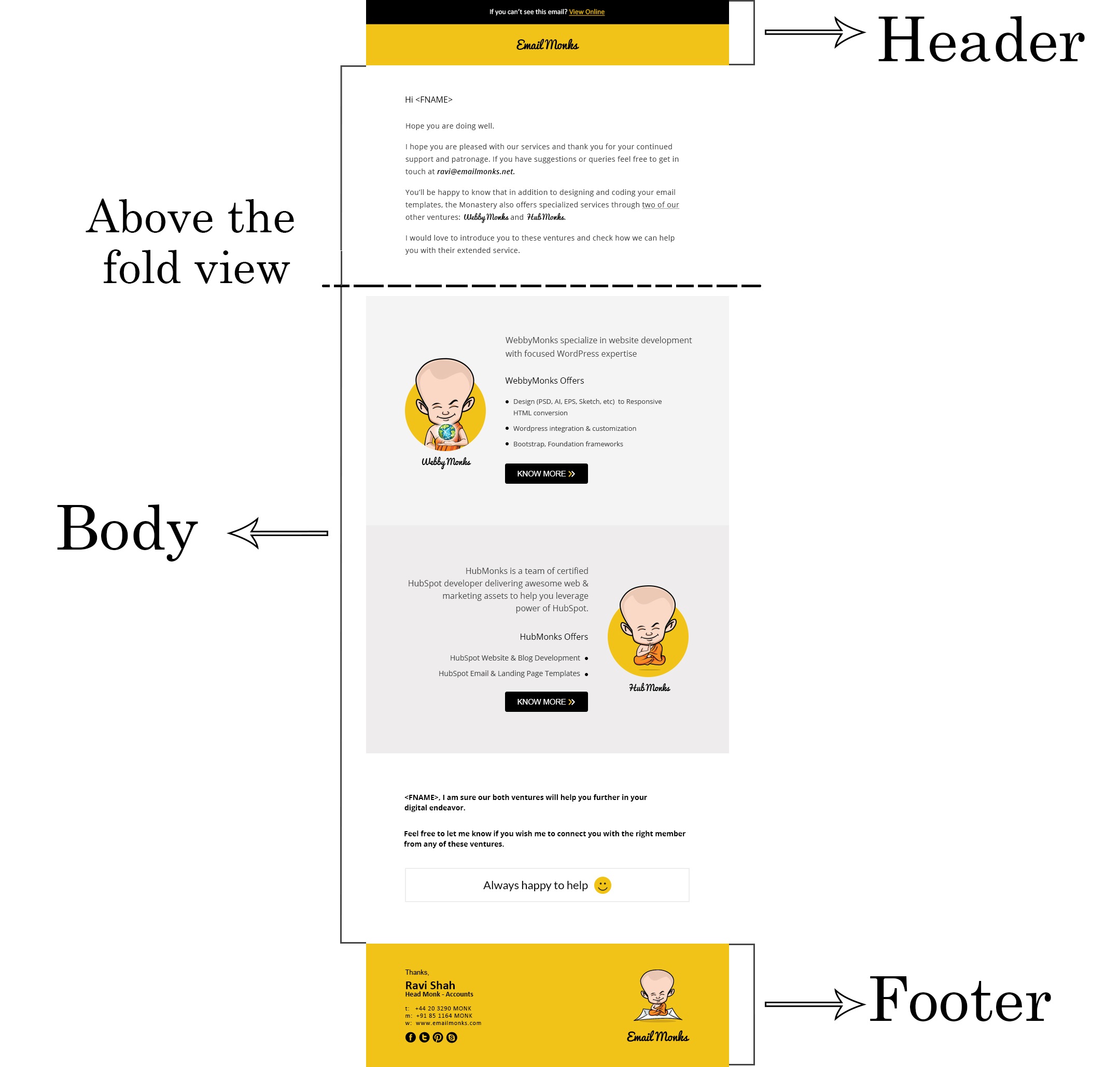
Basic Skeleton:
Any email has 3 main sections:
Header: Even though your subscribers shall open the email by recognizing the From name and Subject line, it is important to have a brand element in the header for those new to your emails.
Owing to compatibility issue with different email clients, your email should have an option to view the email online that is clearly visible.
Some email clients such as Apple mail, Gmail and native email clients fetch the first few characters from your email as a preview text. While designing your template, the header can have a preview text that can be kept hidden while coding to avoid subscribers from re-reading the text once they open the email. If you have a navigation menu, header is the best place to accommodate it.
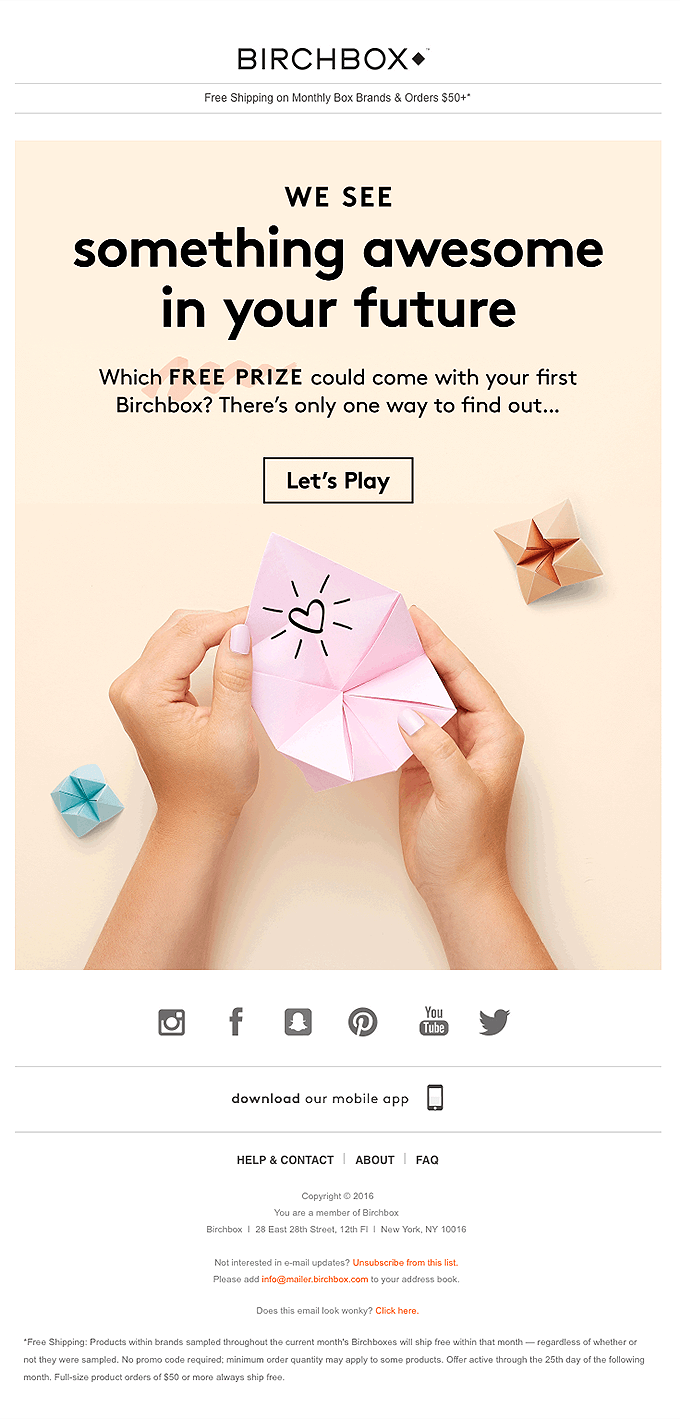
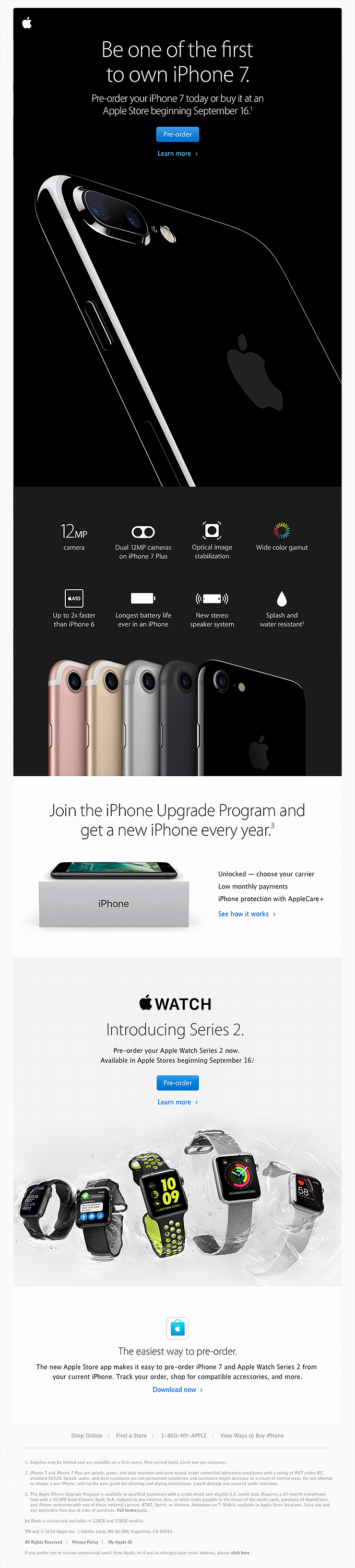
Body: Once your subscriber opens an email, the first glance is a decider whether they will move further or delete (or unsubscribe if iOS 10 user) the email. So the most important information needs to be provided within the top 250-400px (termed: Above the Fold) based on the device screen width. It can be a rich hero image, a banner or even plain salutations.
Even though many may argue against it, placement of CTA in above fold results in increased click through rates in product/service showcase emails. Independent to placement, the CTA button needs to be well-highlighted & thumb clickable.
Depending on the message to be conveyed, if images are to be included, ensure to use images of good resolutions. If Apple users dominate your subscribers list, make sure the images used are Retina display compliant.
Moreover, ensure that the text-image ratio is based on the best practices followed in your industry domain. For the image heavy emails, multiple images can be showcased using interactive elements such as Rotational Banner or Slider and provide fallback in GIF format.
Based on the eye movement pattern, the content layout also plays a role of processing of information. There are different layouts to showcase your content for easier scanability. (click on each layout for easy visualization)
- Flip-flop Section
- Two / Three / Four column
- Full sections
- Sequence
- Thumbnail with text
- Testimonial section
While designing for mobile layout:
- Keep the sequence in mind while making single layout. Since the sections get arranged into a single column, ensure the flow of information matches the one visualized for desktop layout. Since most email users read left to right, the section on the left needs to be arranged on top of right column when aligned in single column. For easy manipulations, it is suggested that each section can be made a Layer / Grouped Layer
- One of the USPs of responsive emails is that the image resizes as per the screen width. If there is text within your image then it shall shrink to become illegible. In such a scenario, the text and image needs to be sliced and arranged accordingly.
- In case you have navigations in your email, it can be tucked within a drop down menu.
The email by Saks Fifth Avenue has the navigation hidden at the bottom of the email which is also suitable if you wish to avoid information clutter in the above fold.
Footer: An email footer mostly contains conclusion to message conveyed in the body followed by email signatures. You can add your signature along with social buttons for the subscribers to connect with you over social media. Also, footer can be a good place to share any copyright, terms & conditions or disclaimer info necessary for legal purposes.
Before you can call it a day, there is one more thing to be added to your footer. CAN-SPAM act 2003 dictates that an email sent to mailing list needs to have a link or a button to allow the reader to freely unsubscribe along with physical mailing address of the sender. Even though most ESPs now add an unsubscribe link, it is better to add one from design point of view.
Design Tips that applies to overall email:
- Fonts need to be between 12-14pts for easier readability and should be email-safe fonts. (For information follow blog).
- Overall template height should be restricted to 1800-2000px else it shall be clipped in Gmail.
- Moreover, unless it is a newsletter, subscribers don’t prefer a long email.
- The design should be in accordance to the Brand color and logos.
- Overall, email should have separate sections set apart by a spacer.
- To ease up coding of your email, if you have editable content, you should avoid adding a background image to that section.