Only a few visitors will arrive at an ecommerce site knowing exactly what to look for. That’s why aside from a smart onsite search, you need to implement an advanced product filter system to help them look for products on your site.
And yet, only 16% of major ecommerce sites offer a reasonably good filtering experience. When product filters are implemented well, customers will be able to look at the different products you offer and specify it to the few ones that match their needs and preferences.
Product filters are, no doubt, central to your customers’ ability to browse through your product lists.
You might be missing a lot of opportunities without these 9 ecommerce product filter best practices worth implementing on your site for improved customer experience.
Key Takeaways on Ecommerce Filters
- Essential for Navigation: Only 16% of major ecommerce sites have good filtering.
- Product Filters: Allow refining product lists by size, color, brand, etc.
- Category-Specific Filters: 42% of sites lack these, yet they’re vital.
- Thematic Filtering: 20% of top sites don’t offer filters by themes like occasion.
- Multiple Filter Values: 32% of sites don’t allow applying multiple values per filter.
- Quick Refresh: Delays in updating results can hurt conversions.
- Visible Applied Filters: 42% of sites fail to effectively display active filters.
- Truncate Long Lists: 32% of sites don’t manage long lists of filter options well.
- Compatibility Filters: Essential for related products, yet missing on 32% of sites.
- Avoid “No Results”: Ensuring filters only show available options can prevent customer frustration.
- Review Customer Usage: Analyzing filter usage is key for continuous improvement.
What are Product Filters?
Product filters in e-commerce are tools that allow customers to refine and sort product listings on an online store.
These filters help shoppers quickly find products that meet specific criteria, such as size, color, brand, price, ratings, and other attributes relevant to the products being offered.
Here’s how they typically work:
- Categories and Subcategories: Filters often start with broad categories (like ‘Clothing’) and then offer more specific subcategories (like ‘Men’s Shirts’).
- Attributes and Specifications: Customers can select from various attributes (like size, color, material) or technical specifications (like screen size for electronics, wattage for appliances).
- Price Range: Shoppers can filter products within a certain price range to match their budget.
- Brand: If customers have a preference for certain brands, they can select one or more brands to narrow down the options.
- Customer Ratings and Reviews: Some filters allow sorting products based on customer ratings or the number of reviews.
- Availability: Filters for stock availability (in stock, out of stock) or shipping options (free shipping, express shipping) are also common.
- Sorting Options: Besides filtering, sorting options like ‘Price: Low to High’, ‘Newest Arrivals’, or ‘Best Sellers’ help customers find products according to their preferences.
- Search Functionality: A search bar often complements filters, allowing users to type in keywords or product names to find what they’re looking for.
Effective product filters enhance the shopping experience by making it easier for customers to navigate through a large number of products, leading to increased satisfaction and potentially higher sales for the e-commerce business.
Let’s have a closer look at how you can leverage product filters to increase sales:
1. Provide Product Filters According to Category
Despite it being critical to a customer’s product finding abilities, it is interesting that 42% of major ecommerce sites do not have category-specific filtering types for some of their product verticals.
Category filter is a filtering option that is only available in one or a few select product categories. Unlike site-wide filters, such as ‘Price’, ‘Best Selling’ or ‘User Ratings’, category filters only make sense for the products contained in a particular product category.
Number of megapixels, digital or manual manipulation, and lens amount are category filters that apply specifically for a product category for cameras and definitely not for sleeping bags.
Category filters are helpful for customers who come to your site unclear what their preferences are for a product they are interested in or lack familiarity about a product they are looking at.
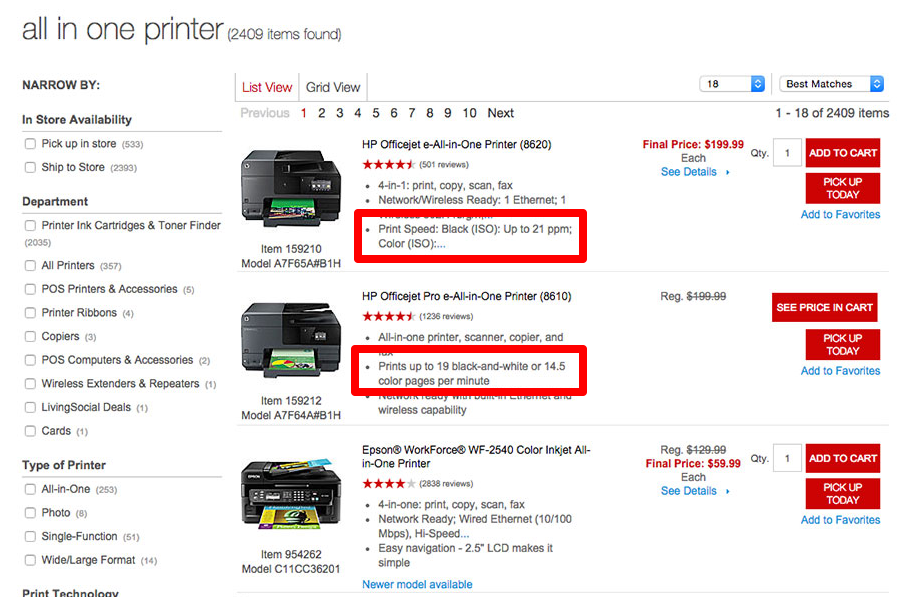
For instance, Staples lists printing speed of its printers as a product attribute, but printing speed is nowhere to be seen as category filter.
A good rule of thumb is to put in as many specific product attributes as possible as an available ecommerce category filter.
Doing so is a good way of reminding or teaching your customers that these product attributes are important in their selection process. After all, the very display of the product attribute means it is encouraged to be used as a filter.
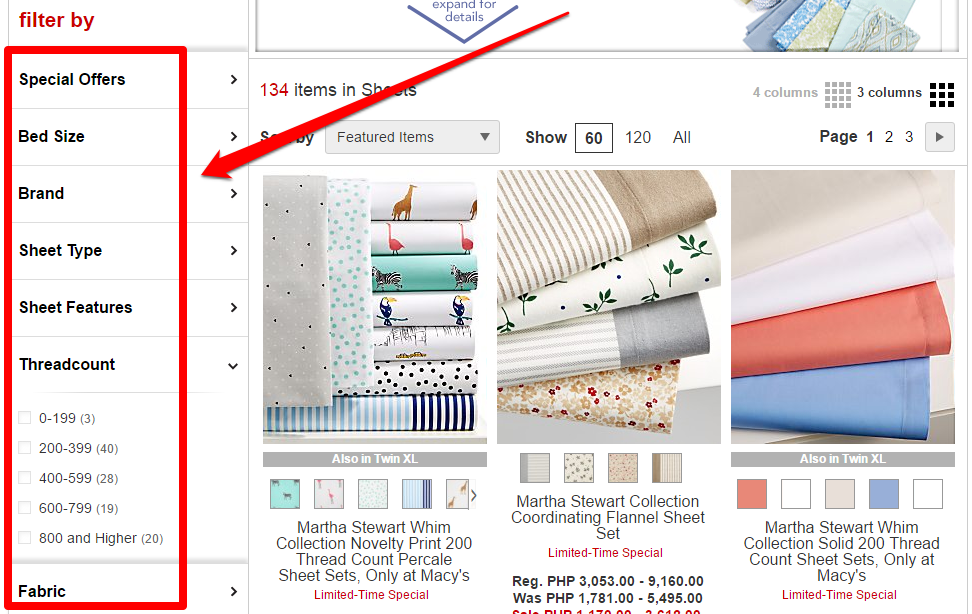
A good illustration of proper use of category filters is Macy’s. Look up ‘bed sheets’ on its search bar and you will see helpful and specific product attributes, such as bed size, sheet type, fabric, and even thread count.
2. Allow Product Filtering Based on Themes
Thematic filtering is similar to stepping inside a retail store with a sales representative assisting customers for common requests, such as apparel that best fits a casual occasion or sneakers perfect for extreme outdoor activities.
A similar experience on all ecommerce sites would be fantastic, but 20% of top ecommerce sites still lack thematic filtering.
Shopping according to thematic attributes is a common and central aspect of any purchasing decision. Without product filters that can put an item into a particular context, it will definitely take a while for customers to see only the ones they are interested in.
And if they fail to find what they are looking for, customers can abandon a site, prematurely concluding that it will be impossible for them to find the few products relevant to them hidden among piles of product lists.
Unique as they may, but you have probably come across thematic filtering, such as casual, evening, and modern filters for dress styles, spring and winter filters for jackets, and cheapest and high-end filters for purchase parameter.
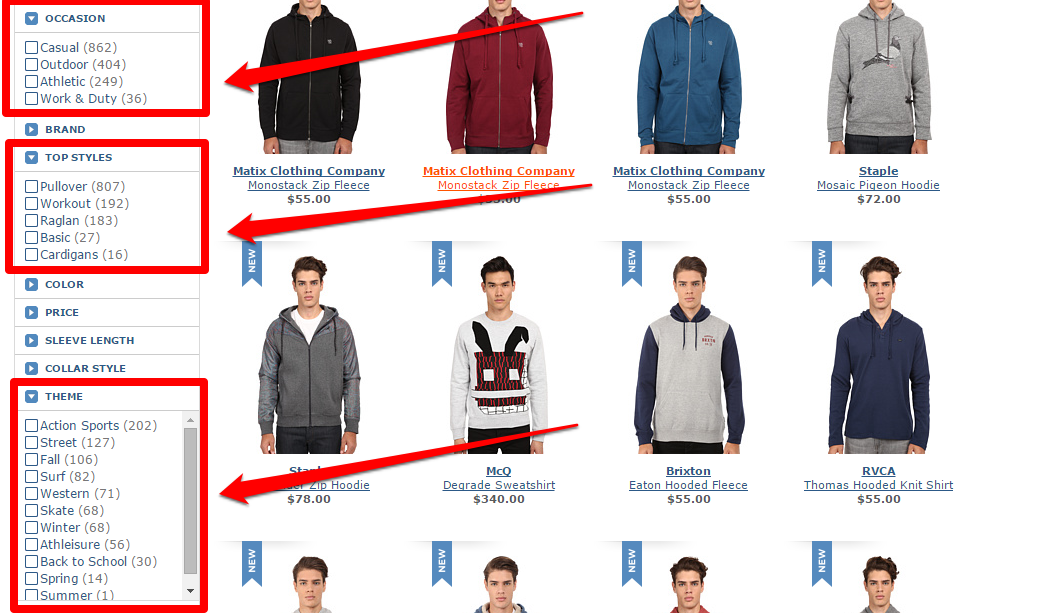
Check out Zappos’ use of thematic themes for its Men Hoodies & Sweatshirts product category. It gives its products context according to occasion, top styles, and theme.
3. Enable Multiple Filter Values of the Same Type
When it comes to effective product filtering, filter values should not be mutually exclusive, meaning customers must be able to apply as many filtering values as possible within the same filter type and yield refined and more relevant results.
However, 32% of ecommerce sites do not have this type of filtering logic implemented.
When filtering values are implemented incorrectly as mutually exclusive, customers will be forced to apply filter value 1, look through that filtered list, remember options that are interesting to them, de-select filter value 1, wait for the unfiltered list to load, and then apply filter value 2.
The process is lengthy as it is, but do take note that this is only for two filter values. A longer process is expected if a customer wants to apply two or more filter values.
When this lengthy process ensues, customers would not be able to establish an overview of the products that meet their unique needs, leading to site abandonment and customer dissatisfaction.
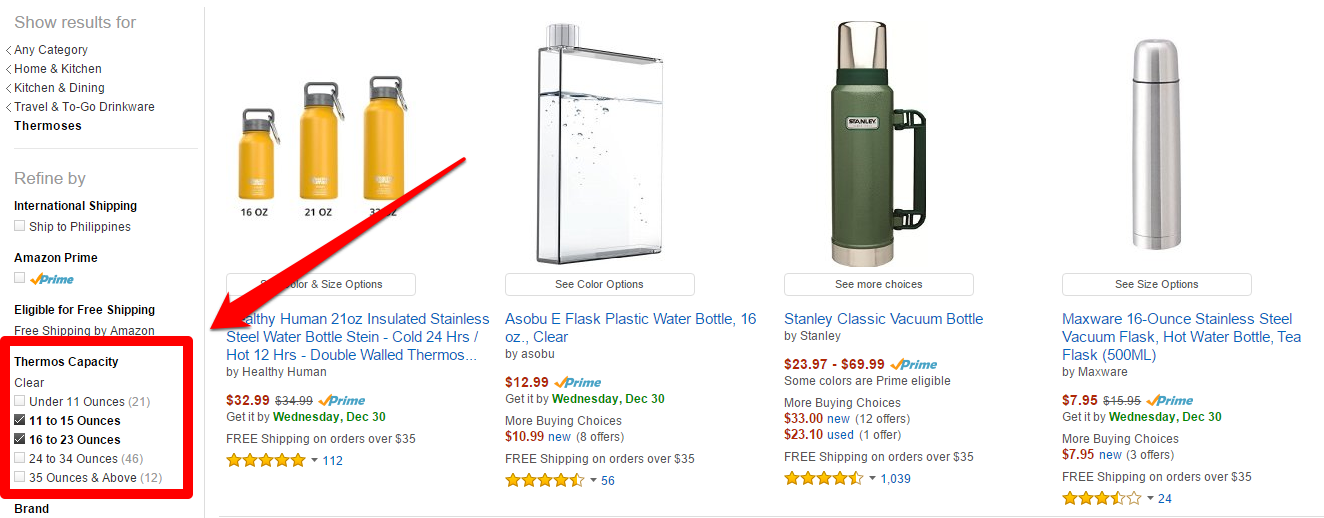
In this example, Amazon allows customers to apply two filter values within the same filter type at the same time, which in this case are two ranges of thermos capacity.
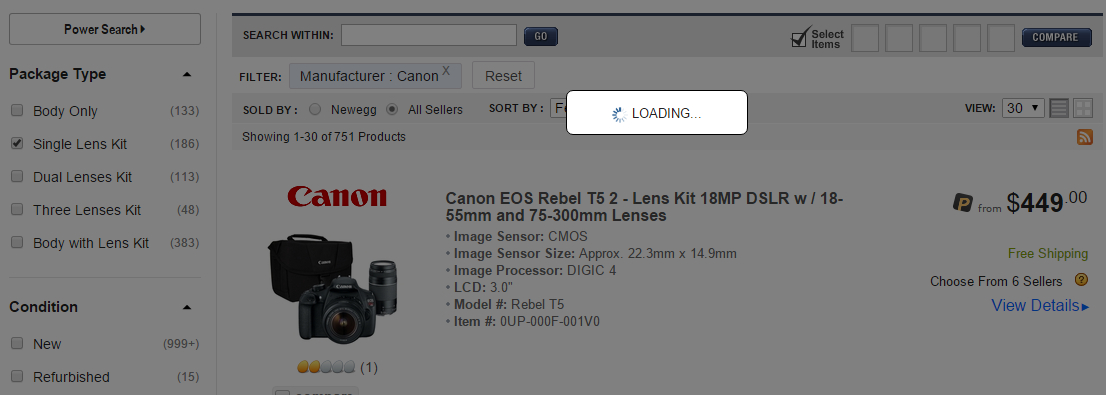
4. Refresh the Search Results Quickly
Loading speed is critical in ecommerce sites, and search results with applied product filters are definitely not an exception to this rule.
When a customer applies or removes a filter, ensure that the page will easily cope and refresh quickly. It is important to remember this – every one second delay in page load can cause loss in conversions of up to 7%.
To ensure that the search result page refreshes quickly, aptly choose your jquery product filter plugins. There are also advanced ajax product filter plugins you can apply for your ecommerce site that allows you to add unlimited filters with just one widget.
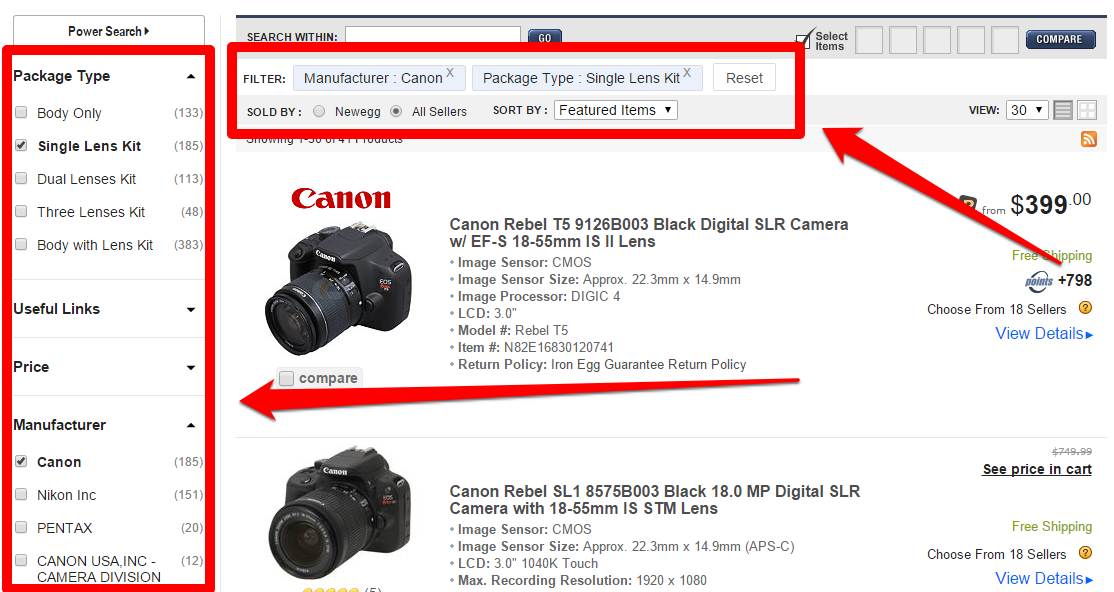
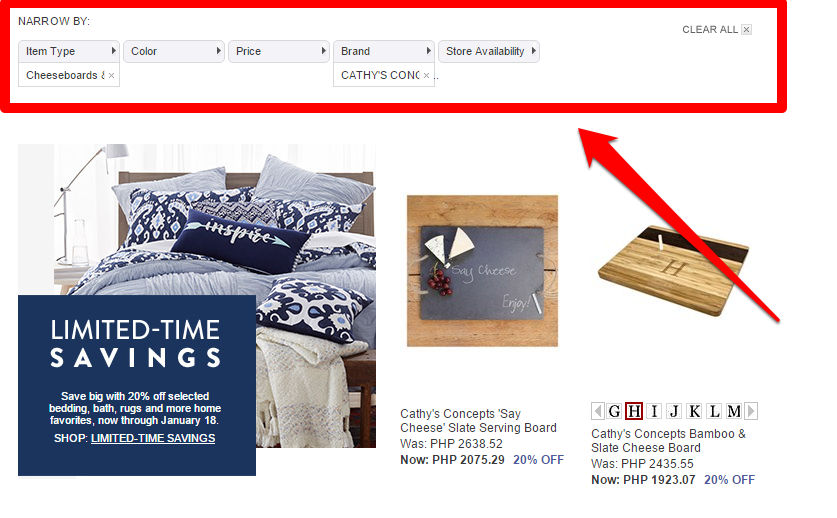
5. Display Applied Product Filters in 2 Ways
Displaying applied product filters in its original position and in an overview or summary lowers user errors and misinterpretations, yet 42% of ecommerce sites do not display applied product filters on both areas.
It is important for customers to know and be reminded of the product filters they applied while searching for products on your site. This helps eliminate the risk of misinterpreting your site and your product lists.
To make your ‘applied filters design’ is truly effective; make sure customers will readily see any current product filters they recently applied.
Always let them know which criteria their chosen product filter belongs to and allow them to remove previously applied filters by allowing them to click on the X mark or letting them uncheck boxes.
While the above example from New Egg is great, Nordstrom’s approach is worth mentioning also. It has a horizontal filtering bar that works both ways because displaying the filters in its original position functions as an overview at the same time.
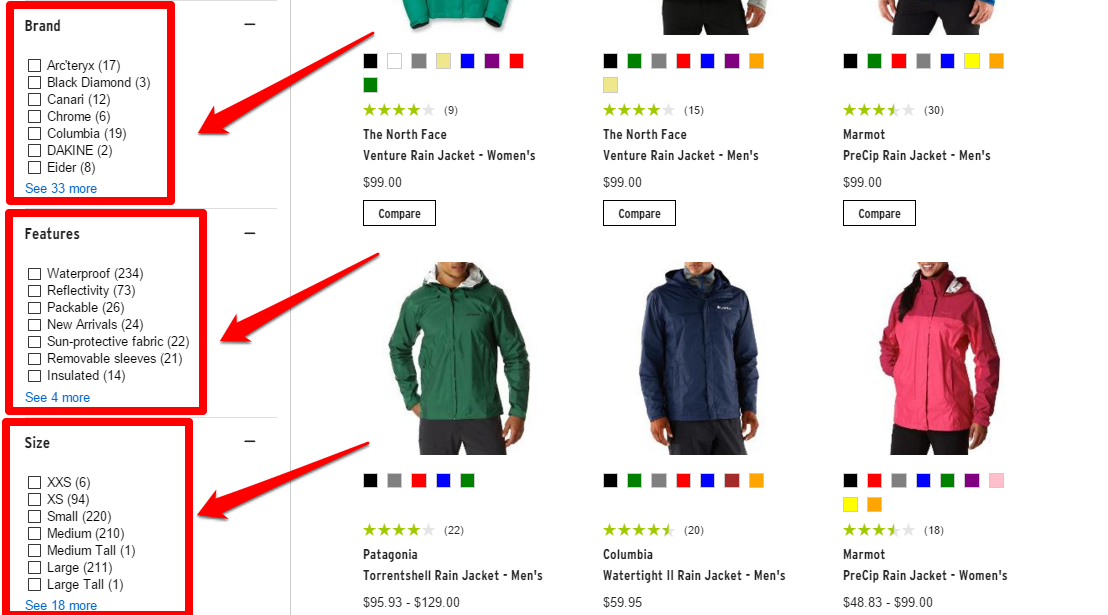
6. Truncate Product Filter Values of More Than Ten
A practical way to ensure good site usability for your customers is to truncate or shorten filtering options on the tenth option.
This saves customers from losing an overview of all their filtering options and any interaction issues that may arise with the use of inline scrollable areas. But then, 32% of ecommerce sites have an insufficient truncation design.
If you have product filters with 10 or more values, you need to truncate it. Make your truncation design truly effective and useful for your customers following our practical tips below:
Show untruncated filter values according to popularity. The filter values you show should be representative of the particular filtering type it belongs to. Show it according to popularity, and not alphabetically or by the number of matches.
The truncation link should be easy to distinguish and use.
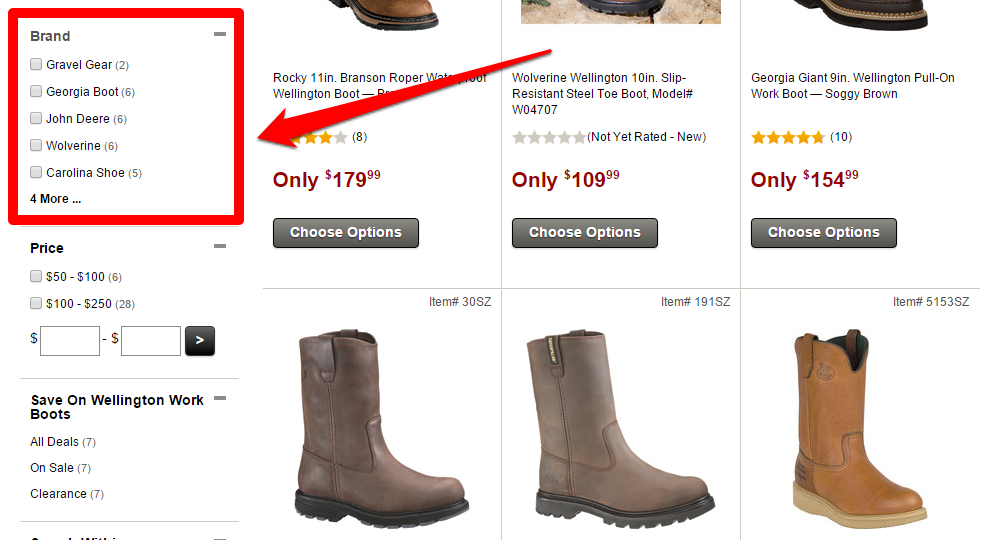
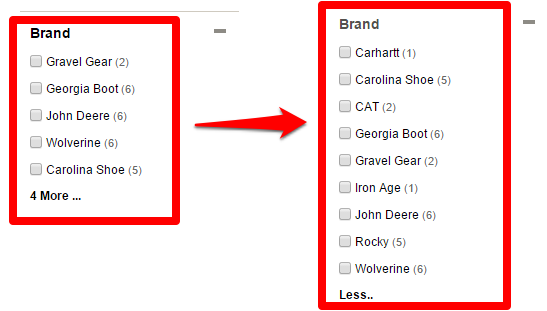
There are many ways you can do this. You can use the site’s default link styling (color or underline), spatial indicators, like a (+) or down arrow symbol, or the number of available filter values similar to ‘4 more…’ in the example below.
As mentioned earlier, avoid using inline scrollable areas as it may cause interaction problems, especially if a customer is accessing your site on a mobile device.
7. Improve User Experience
As a complement to your onsite search, treat your product filters as a way to improve your customers’ experience on your site.
Buyakilt.com, a kilt retailer, for instance, was not only able to improve its usability, but was also able to increase conversions up to 26% by simply implementing product filters on their site.
Treat product filters as solutions. This not only allows customers to find the product they most need, but it also shows that you know what you are talking about.
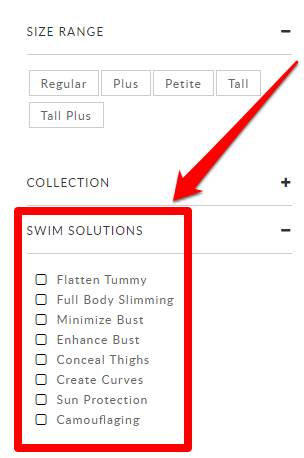
Aside from size range, Lands’ End also has a helpful ‘Swim Solutions’ product filter that allows customers to choose which type of solution or enhancement they want to achieve for their swimsuit.
8. Implement Compatibility Filters
Especially for product categories that contain compatibility-dependent products, such as accessories, spare parts, and integrated systems, you need to implement compatibility filters to ease the buying experience for your customers.
This should allow your customers to name specific product attributes, such as model name and code, or even generic attributes, such as size and capacity of power.
Regardless of a product’s other attributes, if it is not compatible with a product they are buying or already own, they probably won’t push through with purchasing it.
Despite the importance of compatibility filters, it is interesting to note that 32% of ecommerce sites lack this critical feature.
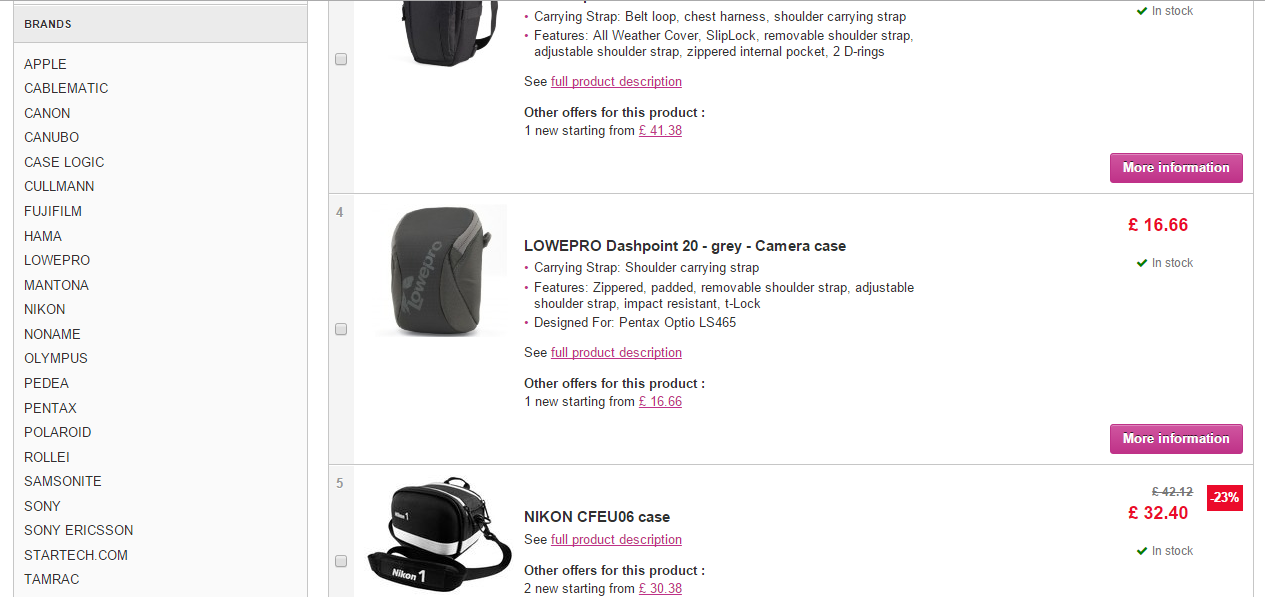
In this example, it is not enough to filter camera bag options by brand; filtering based on model name, model code, and dimensions are way better.
When it is hard for customers to find accessories or spare parts that match their needs or products they already own, this can lead to site abandonment or they could end up with a purchase believed to be compatible, but in fact is not.
9. Do Not Display All Filter Values in One Long List
Displaying all filter values prevents customers from getting an overview of all product filters available for them to use. Aside from overwhelming customers with a long filtering sidebar, this also risks other essential product filters to be completely overlooked.
As previously mentioned, truncate product filter values at the tenth value, so the overview won’t be sacrificed. Truncate product filter values according to popularity and make sure that design is distinguishable and easy to use.
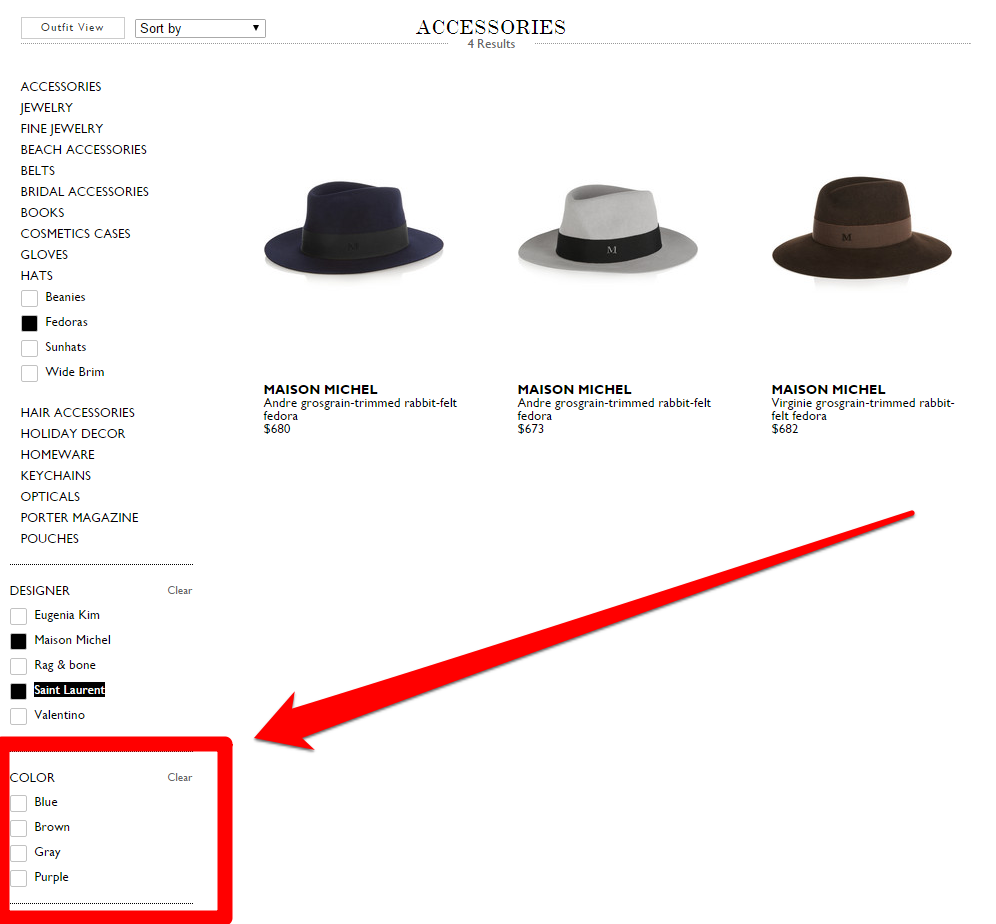
10. Never Return “No Results”
It is logical for search results to return zero products when filtered down too narrowly, but that means customers may abandon your site because you cannot offer what they want or need.
A “no results” page is frustrating for customers and the easiest excuse for them to shop somewhere else.
To avoid a “no results” page, allow your customers to filter on options that you are confident are available. Like Net-A-Porter, customers are only able to filter on four colors of hats that are surely available.
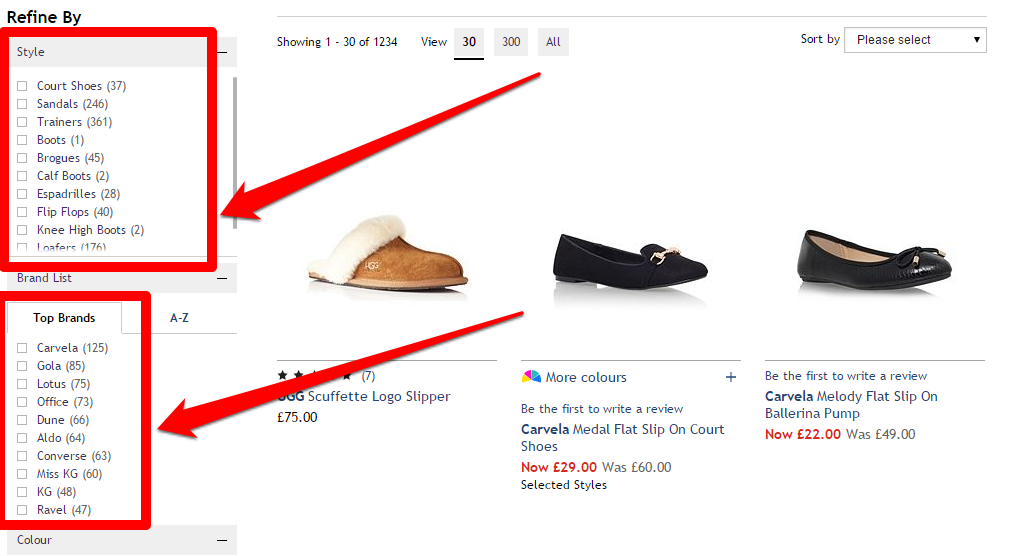
Another way to avoid a “no results” page is to let customers know exactly how many options are there in each product filter. Similar to House of Fraser, follow the product filter value with the number of options available enclosed in a parenthesis.
11. Review How Customers Use Product Filters
You may think well of your site’s product filters, but knowing how it really fares is to review how your customers are using it while they are shopping on your site.
Check your data on Google Analytics for numerical data on how your customers are using your site and highlight popular reviews concerning your product filters. Similarly, a study of your heat maps can give you usability insights as well.
Supplement these data with qualitative answers, which you can gather by conducting a combination of email and on-site surveys.
Conduct email surveys on customers who successfully made a purchase. Ask them for features of your site that helped them arrive at the product they were looking for, and whether your site’s product filters have been integral or not.
Likewise, on-site surveys addressed to people currently on your site will let you know what could be preventing them from becoming customers, and whether an improvement of your product filters can be a solution to it.
A constant review of your customers’ behavior on your site with reference to your product filters is a good way to know what you need to improve on and which ones are doing a fantastic job of keeping your customers engaged.
Conclusion
Ecommerce product filters are practical features of your site that not only improves customer experience, but your conversions as well.
To summarize all 9 best practices, keep in mind the following:
- Have category-specific filters
- Allow thematic filtering
- Enable multiple filter values of the same type
- Make search results page refreshes fast
- Display applied product filters as a summary and in its original position
- Truncate at the tenth product filter value
- Improve user experience
- Never return “no results”
- Review how your customers use filter
Aside from staying updated with the best practices on ecommerce product filters, do not forget to do regular A/B tests on your site to see the product filtering design that gives the best shopping experience for your customers.
What about you – is there anything uniquely different that you do on your site’s product filters that your customers find useful?