If you’ve stumbled upon this post, chances are you’re intrigued by the way the “how-to” featured snippets display in search results— more importantly; you’re intrigued by the potential positive impacts of “how-to” structured data.
You’ve also probably realized that the leveraging of structured data is increasing and that studies are showing that optimizing your content for search engines can significantly impact click-through-rates. And you want to rank on those highly-coveted featured snippets!
Structured data will ultimately make it easier for Google to find your content by categorizing it. It’s an essential part of any SEO’s knowledge base and something we want to educate you on today!
Great. Let’s talk about it.
What Are “How-To” Featured Snippets?
Google announced its “how-to” schema markup for its search results back in 2018. This update ultimately changed how search results appear to visitors, making quick answers easily viewable from the search results page, without needing to click into a hyperlink.
Examples of “How-To” Snippets
“How-to” schema can display a few different ways in Google search results.
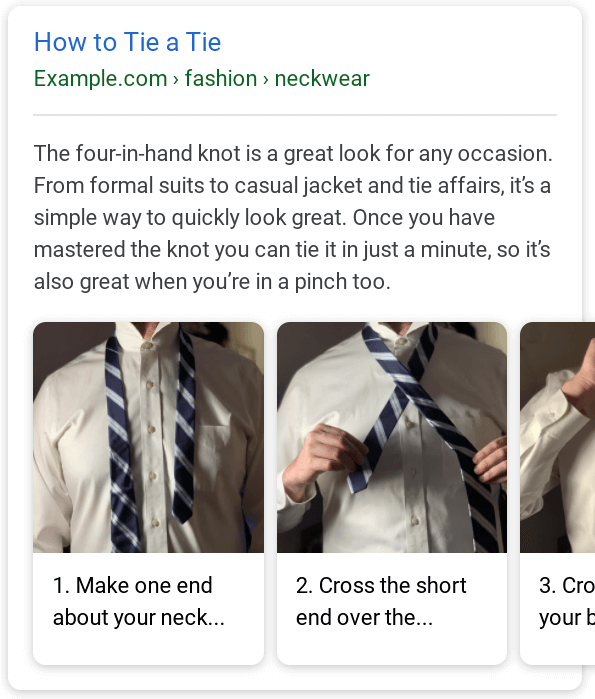
For a carousel-style “how-to” search result, it’ll appear like this:
And for an accordion-style search result, it’ll look like this:
“How-to’s” can cover a wide array of topics like:
- How to make a cake
- How to buy a house
- How to write a how-to blog 😆
Anything you want to learn how to do, Google probably has a step-by-step solution waiting for you with a simple Google search.
The Structured Data/Schema Markup Behind the Featured Snippet
To get those exciting featured lists on the Google search results page, you need to learn about a little thing called structured data, sometimes referred to as schema markup.
Let’s quickly run through the anatomy of the “how-to” schema objects to help you understand what this backend data/code looks like and how it functions.
There are relatively simple components built into the objects of this schema that you should consider as you’re creating your how-to content. Search Engine Watch shows a great example of a kitchen backsplash search result.
This image is what we see as searchers, but behind this information box, there’s a digital code that the computer reads to generate it.
A Look at Schema Markup Code
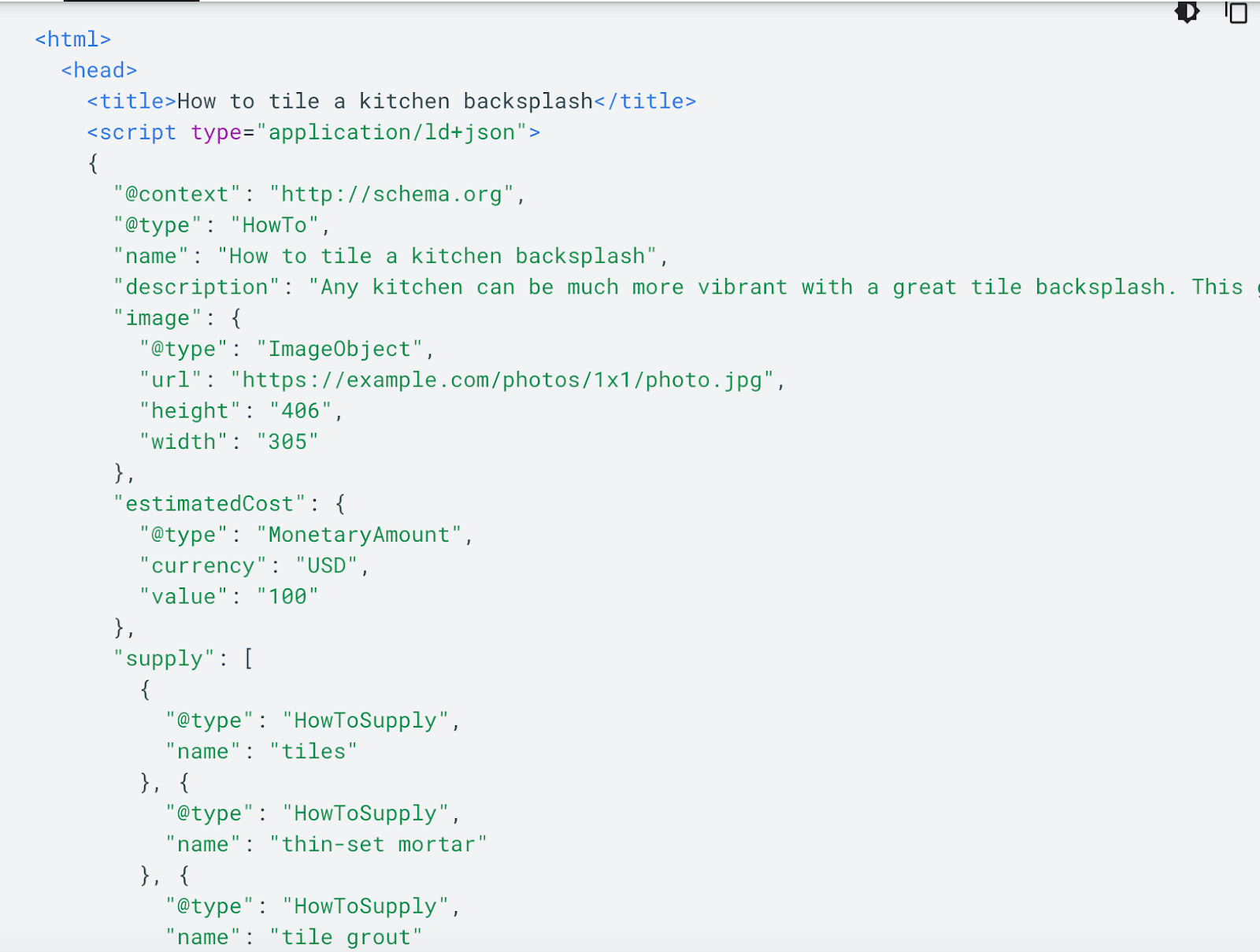
You see, a search engine doesn’t read the text the same way we do. Here’s a snapshot of what the backend HTML data of the snippet image we placed above looks like:
Schema markup is a fancy word for the code behind the text, or the “structured data.” Schema markup is essentially a way to force-feed Google information about your webpage by writing in the language that search engines read: code.
While that green code looks intimidating, the bulk of this process is getting the code right and implementing it in the right spot on your webpage.
Google has examples of the code here where really, all you need to do is swap out the property values you need for your content, respectively, implement on your page, and test.
Implementing the Code for “How-To” Schema
Here’s where things get tricky— well, it looks tricky, at least. Implementation of the code for the “how-to” schema is not a walk in the park if it’s outside of your wheelhouse.
The great news is that Google can help do a lot of the hard work for you, which means you don’t have to be a web developer to implement “how-to” structured data (but remember, it’s OK to ask a friend for help).
Ready? Let’s get started.
Implement Required Properties
Implement the required properties and follow Google’s guidelines.
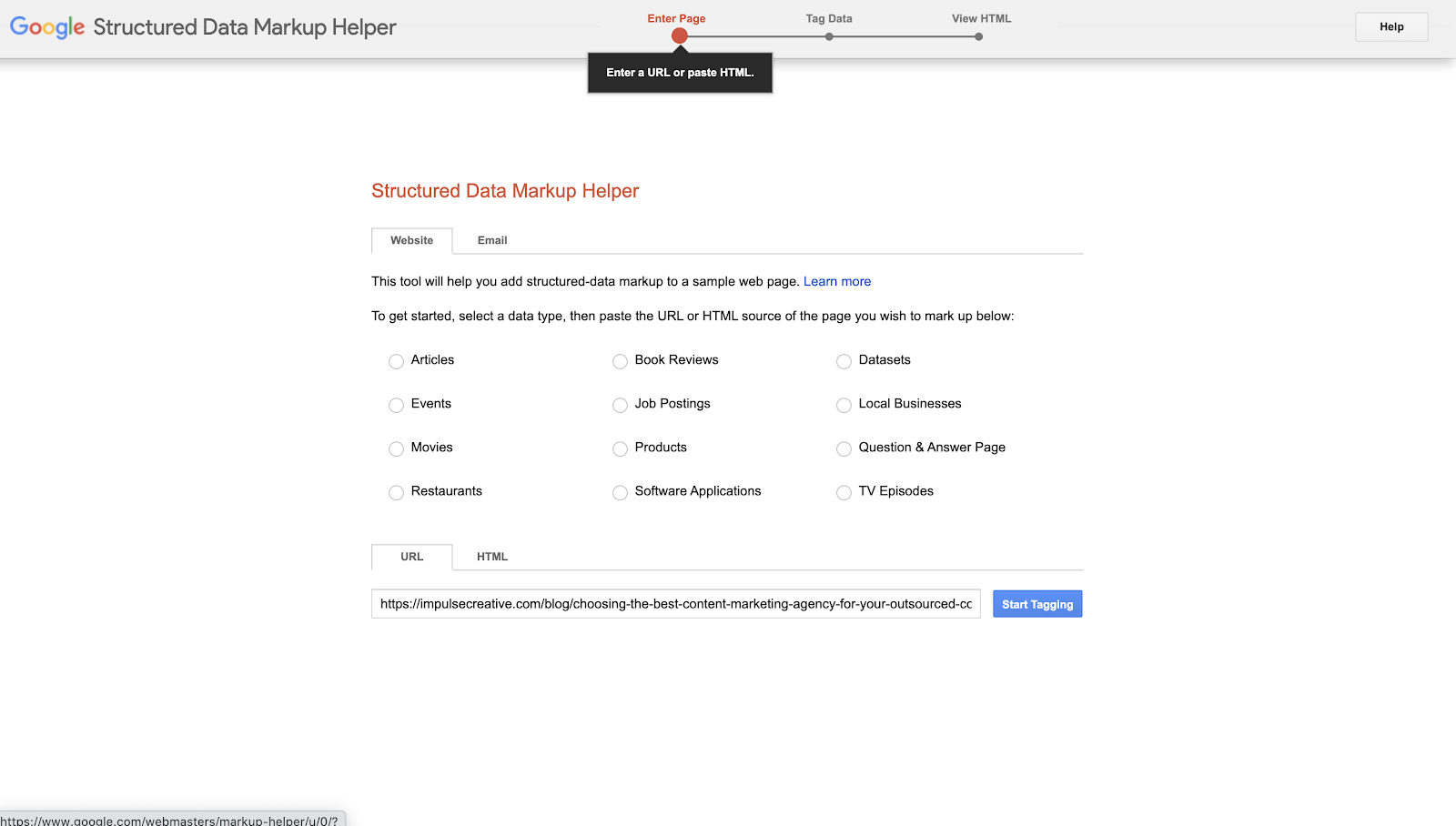
Google’s Structured Data Markup Helper is where you’ll want to start. Here you can enter your URL, choose “article” or the appropriate fit from the options, and hit “Start Tagging.”
This will take you to your tag data page, where you can click a button to “Add missing tags for this page” and can follow the prompts.
For more help breaking down these steps, check out Search Engine Journal’s helpful article, which demonstrates some examples of adding schema to recipes, products, reviews, and more.
Validate Code & URL
Validate your code and your URL using the rich results test. This test will enable you to see how search results will display based on the structured data that the URL contains.
Test Pages Containing Structured Data
Test a few pages that contain your structured data with Google Search Console’s URL Inspection Tool.
What you need to check here is if your page is crawlable by Google. This means that it’s appropriately indexable and accessible by anyone who may find it.
That’s it! Seriously.
The steps seem short, but it can go awry quickly if the code isn’t structured correctly. Be sure to triple check your code and verify its accuracy to ensure you’re a valid contender for a featured snippet.
Optimize Your Webpages for More Than Just Featured Snippets
The process of understanding structured data can feel intimidating, but the positive impacts can be worth it! Granted, it’ll be a struggle the first few times that you’re filling in the data blanks— but keep in mind that like any process, once you do this a few times, you’ll be well on your way to better-featured snippet rankings.
You’re here because you care about your rankings, and we’re here to help in any way we can. Be sure to check out our free Google Ranking Casserole ebook, which is packed with the unique “ingredients” the world’s largest search engine likes to serve on its SERPs. In just a few steps, you’ll have an irresistible answer to be featured on that result’s featured snippet.