With Google prioritising mobile content in search results as part of its move towards ‘mobile-first’, it has never been more important to create mobile-friendly content.
With over half of all web traffic coming from mobile, the smaller devices in our lives are the priority when it comes to content optimisation. User expectations change as they move between devices and Google research finds that 75% of smartphone users expect to get immediate information while using their phones.
Here are six key areas of focus for creating mobile-friendly content.
#1: Effective headlines
It’s no secret that H1 headings are one of the strongest on-page ranking factors – a point Google’s John Mueller reinforced in a recent Webmaster Central hangout session. However, as with most things in SEO, they also play a crucial UX role for users engaging with your content and this starts from the moment your listing appears in the SERPs.
The headline of your content is one of the biggest deciding factors in whether users click through to your site. On mobile, you only have limited space to work with and you’ll often see headlines truncated on results pages because they’re simply too long.
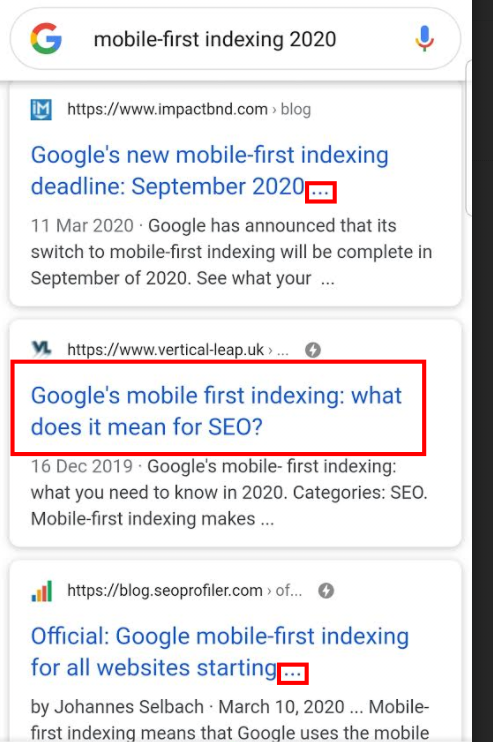
In the image above, you can see how the listing for one of our articles on mobile-first indexing looks in the mobile SERPs. The listings above and below ours have both had their headlines truncated, making it difficult for users to fully understand what those pages have to offer.
Meanwhile, we’ve optimised our headline to ensure it’s fully visible for mobile users so they can understand exactly what our page is about and make an informed decision about clicking through.
As a rough guide for mobile-friendly content, you should aim to create headings that are no more than 60 characters in length. Some characters take up more width than others so you’ll need to check how they appear in the SERPs after your content goes live.
#2: Clear URLs
Clear URLs are important for all devices and you want to provide users (and search engines) with descriptive URLs that communicate useful information about your content. You’ve worked hard to optimise your headline for mobile devices and you should use the same headline in your URL, separating each word with hyphens.
Those short mobile headlines are perfect for creating mobile URLs.
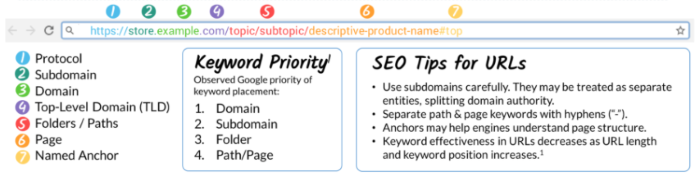
URL structure is important, too. You don’t want dates or weird numbers that provide no contextual meaning for users. Instead, your URLs should include the relevant categories to provide navigational clues about where your page fits on your website.
For example, a blog post URL should look something like this:
www.yourwebsite.com/blog/page-title
Whereas the URL for a product page might look more like this:
www.yourwebsite.com/product-category/sub-category/product-page
Now, depending on the length of your domain name and URLs, Google may show breadcrumbs-style URLs in the mobile SERPs to help communicate the navigational location of your page. This provides further context for users to understand what kind of content they’re clicking through to see – all of which helps them to choose the best content for them.
#3: Get to the point
Mobile displays leave you with limited space to work with and most of this is quickly taken up by text, once you maintain readable font sizes. Large chunks of text become endless scrolling sessions, which doesn’t help your prospects of engaging users and compelling them to take action.
For mobile-friendly content, you really have to get to the point and confirm that users have landed on the right page within the first few seconds. Of course, this means you need to start by making sure your mobile page speed is fast enough to load content quickly and then you have to make an impression in the first paragraph.
Use subheadings to lay out the key points on your content and make your page “scannable” so visitors can quickly summarise the information and then read for greater detail. Also, use images to reinforce the key messages of your page to provide visual clues about your message. Above all, make sure every sentence on the page adds something of value and gives users a reason to keep scrolling, reading and engaging.
#4: Short paragraphs
With screen real estate being restricted on mobile devices, even shorter paragraphs bunch up into larger blocks of text that can dominate the display. It’s good practice to break your content up with short paragraphs and plenty of whitespace for all devices but it’s imperative for mobile experiences where the perceived quantity of text is much larger.
Use plenty of short paragraphs and bullet points to break up your pages and steer the reader’s eye through your content. Use headings accordingly to highlight the key points of your message, allowing users to scan your page and make it easier for them to digest the information on your page.
#5: Clear calls to action
Pages with important conversion goals risk having CTAs pushed down the page as content adapts for mobile displays. This is something you should take into consideration at the design stage to ensure that your calls to action are prominent and clear on all devices.
Pay close attention to the text in your CTAs because it’s going to bulk up on mobile devices, which can affect the clarity and visual impact of your calls to action.
Another crucial point is to make sure that users can complete the action in your CTAs with minimal friction. For example, filling out forms on mobile devices raises a number of UX issues and friction points that aren’t so problematic on desktop. You need to identify the unique challenges of competing actions on mobile and optimise the experience to mitigate them.
#6: Optimise your content
Technical SEO is increasingly important with mobile-first indexing coming into effect and Google rolling out a new ranking signal, called page experience, that makes factors like loading times and the response time of UI elements a stronger signal in its ranking algorithm.
These are performance aspects that only become more important on mobile but also more challenging to optimise for.
At the same time, you also need to stay on top of the fundamentals. Meta descriptions, page titles and headlines should be created with mobile devices in mind, paying particular attention to make sure they are fully visible without any truncated text cutting out important/compelling information. Likewise, images and video are some of the most resource-heavy elements on your pages and optimising visual content to reduce server requests and file sizes is especially important on mobile devices where internet connections and speeds are unpredictable.