One second is a blip on a universal scale, but in the mobile world it can be enough to steer your customers away, drop your revenue, and ruin your business:
- Amazon estimated that with each added second of load time it loses $1.6 billion per year (and this statement was made back in 2012 when mobile was less dominant!)
- A single second delay in load time can lead to a seven percent loss in conversion.
Modern users demand quick access to the information they want—half of users abandon a website if the page doesn’t load within three seconds.
To secure the attention and loyalty of users, business are turning to accelerated mobile pages (AMP) which are lightweight pages that take almost no time to load.
What exactly is AMP?
Accelerated mobile pages, or AMP, is an open-source project created by Google in 2015 as an answer to Facebook Instant Articles and Apple News. In essence, an AMP page is a simplified version of a webpage that shows up in mobile search results.
AMP code added to a website speeds up its pages by removing large elements that slow down loading times. The outcome: pages that load very quickly, with no unnecessary information or bothersome pop-ups—just relevant content delivered almost right away. It seems ideal for users, but is it just as good for businesses?
This lightning speed comes with its price. To determine if it’s worth making AMP part of your mobile strategy, let’s look at its benefits and drawbacks.
AMP benefits
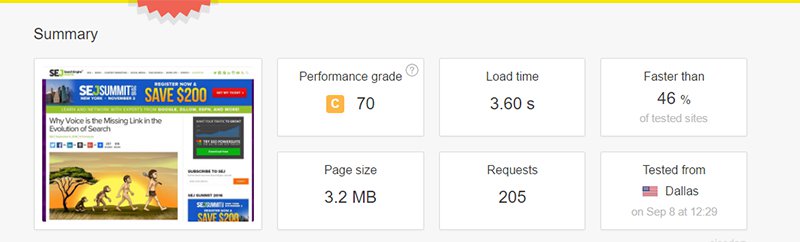
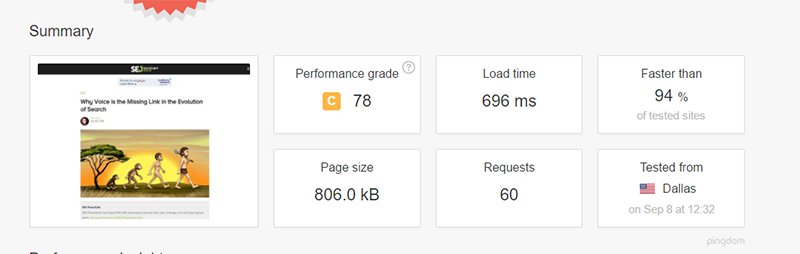
- Improved speed. AMP was created to make websites faster and is excellent in doing this job indeed. The median load time of an AMP page is less than one second—literally, in a blink of an eye. It is four times quicker than a traditional mobile website. Search Engine Journal compared the performance of an AMP vs. non-AMP version of the same page, which shows a significant difference in speed:
Performance of a non-AMP page:
Performance of an AMP page with the same URL:
Images source: Search Engine Journal
- Greater visibility. Apart from showing up in usual search results, AMP pages have their own image-based carousel. A carousel appears on the very top of the search results page (even higher than paid results) and naturally draws more attention and higher click-through rates.
- Higher search rankings. Even though AMP is not a ranking factor (yet), it affects other critical aspects, like load speed, bounce rate, and time on page. These factors contribute to better SEO and can boost a website’s position in mobile search.
- More effective ads. By cutting off JavaScript, AMP restricts the choice of ad types, but in the same way, it can make an ad more powerful. If a full-version page is overloaded with calls-to-action (like pop-ups, social sharing buttons or sign-up forms) an ad is likely to get lost among them. AMP eliminates all those distractions and thus makes the ad more prominent. 80% of publishers reported higher viewability of ads on their AMP pages.
AMP drawbacks
- Limited functionality and design. AMP doesn’t provide mobile users with full desktop experience and functionality—that’s where it differs from responsive design. To lighten a page, AMP strips most of its clunky long-loading parts, including forms, widgets, and other interactive elements. For example, if you are using a sign-up form to collect emails, mobile users won’t see it in the AMP version. You can create AMP-compliant versions of certain elements, but this will require time and developer resources.
- Limited use of ads. Commonly used ad types are created with JavaScript and therefore not allowed in AMP. You still can integrate ad units into an AMP page, but the options are limited to types and networks supported by AMP. If you primarily rely on highly-customizable and interactive ads, you risk seeing a revenue drop.
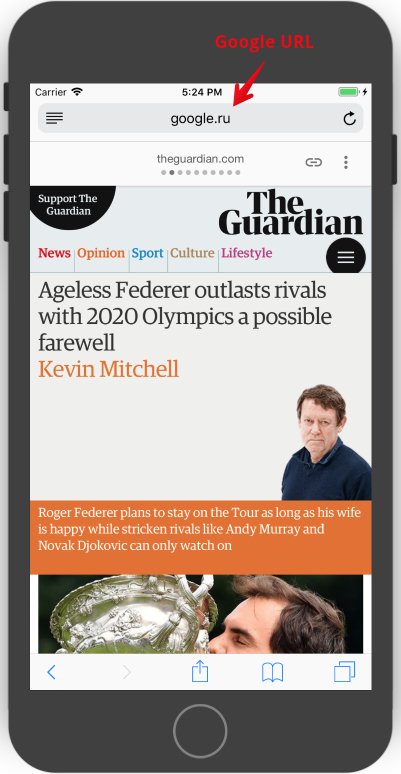
- URL problem. When users open an AMP page in search results, they see a Google URL instead of the publisher’s:
The reason behind this is simple. To load pages instantly, Google stores them in its AMP Cache and serves to users from this cache, and not from the publisher’s website. Google is on the way to solving this problem, as it announced in January 2018. Until then, this issue remains one of the most annoying for AMP adopters.
SO, DOES YOUR BUSINESS NEED AMP?
In a nutshell, to take advantage of AMP’s speed, you have to cope with certain limitations. Accelerated mobile pages are not a silver bullet, and some businesses just won’t benefit from it.
Who is likely to benefit from AMP:
News sites, blogs, magazines, and other content-focused websites. AMP was primarily designed for static content-rich pages, like articles, blog posts, recipes, and travel guides, and performs best with this type of site. The content loads quickly, and what is more, the page without cumbersome elements becomes neat, scannable, and easier to read. If speed and readability are your focus, AMP definitely can help.
Businesses targeting developing countries. Despite the technological progress, the internet is not the same across the world, and some countries are still struggling with slow connection. Load speed is a powerful competitive advantage for those who target audiences with poor internet connection.
Businesses with websites not optimized for mobile. U.S. users spend 71 percent of their online time using mobile devices. If you haven’t developed mobile version or made your website responsive, you’re losing customers. The same goes for websites with slow mobile versions. In this case, AMP could give you the chance to win these customers back.
Who should use AMP with caution:
Ecommerce websites. For retail businesses, the decision to use AMP is not straightforward. AMP is not suitable for some types of pages as it cuts off essential functionality like search filters, reviews, and chat applications. But ecommerce businesses can still take advantage of AMP and its blazing-fast speed. The trick is to thoroughly choose where it makes the most sense to implement it—for example, only on the homepage and product pages. A couple of things to pay attention to:
- Since AMP pages are kept in Google’s AMP Cache, they may not be updated in real-time. So if price changes or a product goes out of stock, customers may receive outdated information. Try to implement AMP on static pages that are rarely updated with new content.
- For the purchase phase, a customer will have to proceed to the full-version website, as AMP doesn’t support secure payments. Make sure this transition is smooth and doesn’t ruin customer’s experience.
For whom AMP might be risky:
Websites that need dynamic functionality. If most of the website content is dynamic and interactive ( say, on a ticket booking site), users won’t get the full experience with AMP. In this case, sacrificing vital elements and functionality to speed is likely a poor decision.
Websites that use JavaScript elements for conversions or lead generation. If your monetization strategy entirely relies on features that are not supported by AMP—or example, push notifications or lead capture forms—you risk losing money and leads.
FINAL THOUGHTS
Before adopting any technology, take into account all aspects and characteristics of your business and evaluate if this is something you can benefit from—or if having a proper mobile website would be preferable.
One thing is evident: Google is interested in mobile users and favors websites that provide them the best experience possible. AMP is continuously being improved and enhanced, so even if right now it doesn’t have the functionality suitable for your business, that may change soon.