![]()
Everything old is new again, and such is the case with pixel art. That two-dimensional, deliberately low-res style associated with 8- and 16-bit video games has found a second life among retro enthusiasts, independent game developers, and graphic designers trying to capture the spirit of the early days of gaming. Pixel art’s influence is everywhere, visible in mega-popular games like Minecraft and celebrated in the Style section of the New York Times and the Museum of Modern Art, not to mention the official currency of Norway.
The pixel art revival has brought with it a number of tools specifically designed to recreate the aesthetic. In contrast to high-powered image editing software like Photoshop or GIMP, the goal of these tools isn’t to doctor photographs or create realistic collages of images, but rather to create the most basic and obviously computer-derived art possible. That difference in philosophies means these image editing programs require a very different set of tools.
Pixel Art Basics
Before we get into the tools themselves, we should take a brief tour of what makes pixel art and what tools the digital artist uses to make it. While plenty of people have used the venerable Microsoft Paint to create high-quality pixel art, there are also a number of open source and commercial tools that offer more advanced features to expedite and guide the process.
We’ve divided this guide into three sections, depending on what kind of pixel art project you’re working on. We’ll move from the simplest to the most complex, starting with static pixel art.
Best Tools for Creating Static Pixel Art
Let’s start with dead simple pixel art. Say you want to create a static image in a pixelated style. What do you need? Really, not much. In fact, you may not need to download anything at all. If you’re using Windows, MS Paint is still a perfectly good tool for creating static pixel art when configured properly (more on which below). Depending on the complexity of your project, though, you may want a tool with a little more oomph behind it.
Some pixel-art oriented tools emphasize grids, while others are more freeform. Which one is right for you is largely a matter of taste.
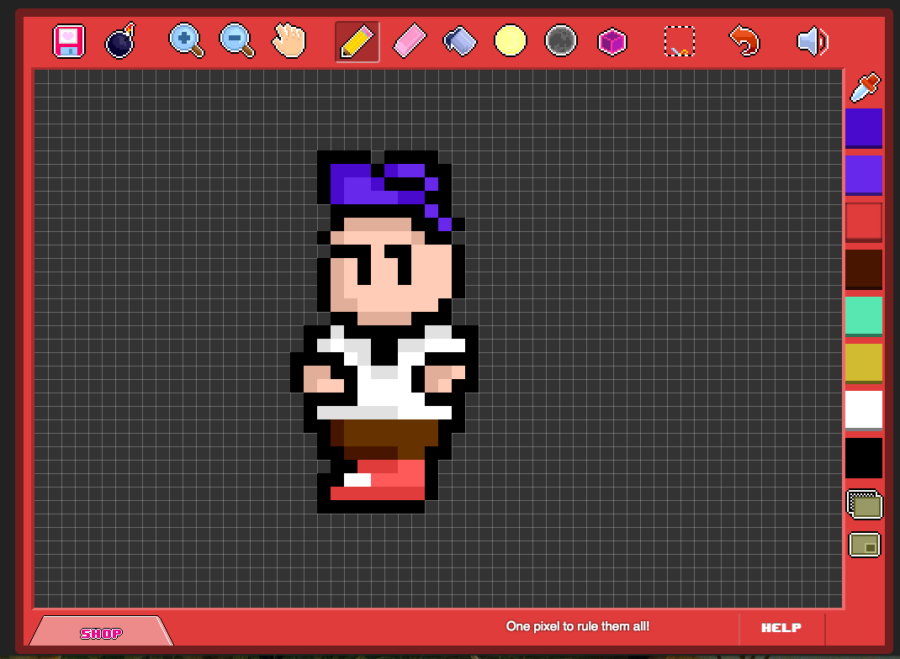
- Make Pixel Art is the most basic of basic options. It’s free, web-based, and comes with just a handful of features: draw, fill, cut, paste, draw straight lines, lighten, and darken. It probably won’t become your go-to option, but it’s a great, free tool for sketching and exporting ideas when you’re away from your main workstation.
- Pyxel Edit is a pixel art editor with a wider feature set than many other options for creating static images. If you’ve ever used Photoshop, Pyxel Edit’s interface will look familiar. It not only comes with the standard draw and shape tools, but also support for palettes and layers, which are considered essential for professional-grade pixel artists. While it does have some support for animations (more on which below) Pyxel Edit truly stands out when it comes to creating tilesets, which are an important part of designing levels in pixel art games.
- GrafX2 is a fully featured bitmap editor for people who want Photoshop-like functionality but geared for pixel art. In addition to draw, line, and shape tools, it comes with airbrushes, splines, gradient-filled shapes, shading, transparencies, and advanced palette control. This is a great option not just for game designers, but 2D artists more generally. It’s available on Windows, Linux, Android, and a number of more esoteric platforms, including Raspberry Pi and several gaming consoles.
Best Tools for Animations
Sprites are simple animations composed of pixel art, mostly used for characters and objects in games, though they can also be exported at as regular animations. At their absolute most basic, sprites consist of two frames that alternate to create the illusion of movement. You often see this in older video games when a character’s walking animation consists simply of one frame where the left foot is in front and another where the right foot is in front. Of course, sprites can get much more complex depending on the game.
No matter how simple or elaborate your sprites are, they’ll need to exist on what’s called a sprite sheet, which is a single image file (usually a .BMP or a .PNG) that contains all the variations of a single image needed to create an animation. In effect, the way these sprites are rendered is by simply displaying different sections of the same file–this improves performance because all the animations for a given sprite require just one file.
Creating a well-designed sprite sheet that allows every animation to work smoothly is an important and extremely detail-oriented part of designing pixel art for games. Fortunately, there are a number of tools that automate this part of the process, so that you just have to worry about drawing your sprites and not arranging them just so on a sheet.
- GraphicsGale is an animation-focused pixel art editor that’s widely used by experienced pixel artists for creating sprites. While it comes with most of the basic features you’d expect, like layers and layers, it really stands out when it comes to animations. Two of its best features are live preview and onion skinning, the former of which lets you see your work as you’re editing, while the latter allows you to see a faint trace of both the previous and next frames while you’re working. Even better: It’s freeware as of the most recent version. One downside? It’s Windows-only.
- Pixen is a great pixel art option for MacOS and iOS. Similar to GraphicsGale, it comes with the basic features you need to produce top notch pixel art, including layers, palettes, and filters. Where it differs from GraphicsGale is in how it handles animations. Pixen uses a film-strip style view lets you create and arrange frames side-by-side. Not only can you export your animations as GIFs and spritesheets, you can also export them directly to Quicktime movies, which is especially handy if you’re creating animations for non-gaming purposes.
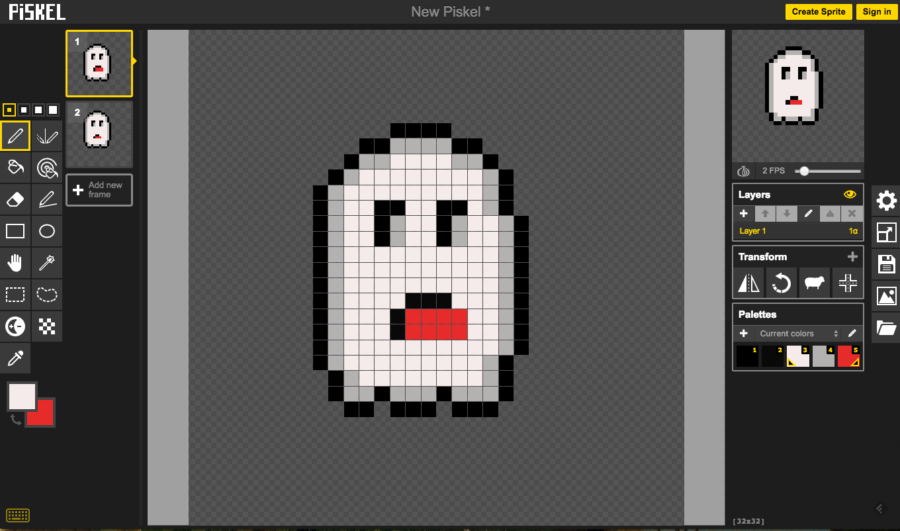
- Piskel is an open-source sprite editor available across pretty much all platforms: Windows, MacOS, Linux, and Web. Like GraphicsGale, it has a live preview option as well as a robust feature set with palettes, layers, as well as some other tools you might expect to find in a more fully featured image editor, like cloning, transformations, and a mirror pen. One thing that sets Piskel apart is a gallery option that allows you to make your animations publicly viewable.
- Aseprite is another great commercial option for animating sprites, available on Windows, Linux, and MacOS. When it comes to animations, its feature set is nearly identical to GraphicsGale, with multiple playback options, an onion skin mode, and lots of export options. That said, it does come with some advanced tools for working with colors, including shading, a color wheel, tiling, dithering, and blending.
Best Tools for Isometric Art
An important consideration is whether you want your graphics to be isometric or non-isometric. Isometric pixel art is a distinctive style of pixel art that uses a kind of bird’s eye perspective to create the illusion of three-dimensional space even though it’s still just a two-dimensional sprite. If you’ve ever played classic games like Q*Bert, SimCity 2000, Civilization II, or Baldur’s Gate you’ve seen isometric art in action.
While you can make isometric art in any pixel editor program, there are a few tools out there designed to make working with the isometric perspective easier.
- Pablo the Pixel Art Builder is a Photoshop add-on that allows you to take 2D images and easily create isometric shapes from them. Pablo handles the perspective and shadows to create the illusion of depth, all you have to do is specify the direction and lighting. It works great both for creating images for games as well as icons, infographics, and more.
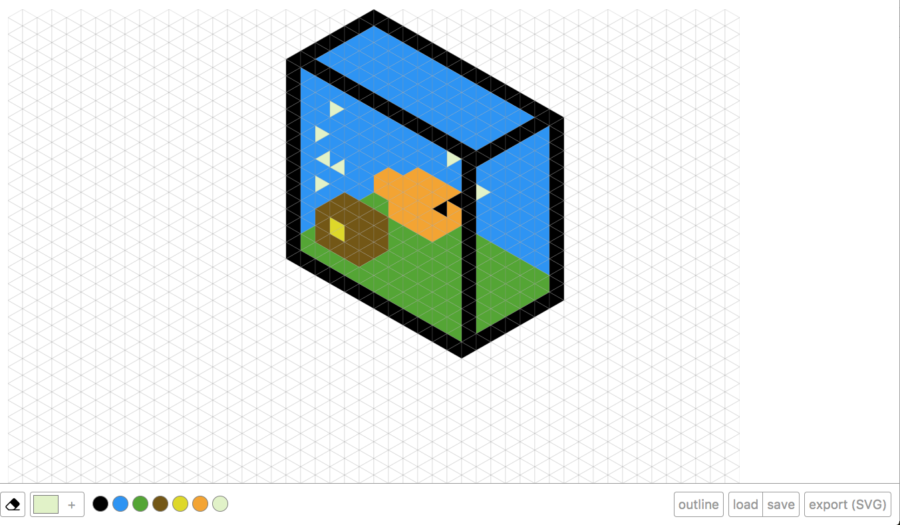
- Triangulart is an admittedly basic JavaScript web app for creating isometric illustrations. Really all it provides is a couple of triangular grids and a palette-maker for filling those grids in. That said, it’s a great way to play around with the isometric perspective, and does allow you to outline and export your creations as an SVG.
Looking for a Graphic Design Professional?
Having the right tools is only as good as having the right person to use them. Depending on your project, you may want to turn to someone with graphic and/or web design experience. Be sure to check out their portfolios to see if their style matches the look you’re going for.