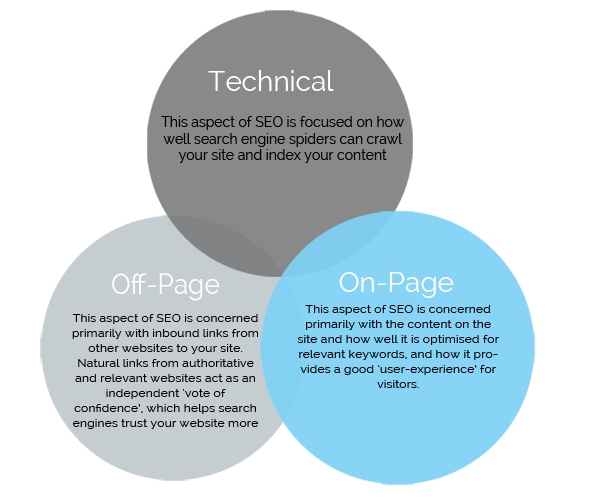
There are two types of SEO: on-page SEO, which deals with content and page optimization, and off-page SEO which concerns establishing relations between websites. Together these two make the SEO universe almost complete. But wait a minute, there’s something more: Technical SEO – the next big topic to talk about.

What is technical SEO
So what does technical SEO refer to exactly? Does it somehow combine the on-page factors with the off-page factors? Well, partly indeed, partly not really…
Technical SEO relates to all the SEO activities excluding content optimization and link building. In simple terms, it covers following search engine requirements in order to improve crawling. These requirements are constantly changing and becoming more complex in order to keep up with the search engines, which are getting more and more sophisticated each day. So we can say that technical SEO is in a state of constant refinement.
Technical SEO needs to be optimized to make the necessary foundation that provides your content and links with the best possible marketing environment so you can shine in the search engine results without any obstacles.
Well, this would be our short definition of Technical SEO.
If you think of SEO like building a house, then technical SEO is all about building a solid foundation. You can look at it as any work done to a site aside from the content itself.
Let’s dive into some details.
Technical SEO elements
1. Website speed
Even behemoths like Amazon discovered that every 100 ms of page load time led to a one percent decrease in sales. Earlier this year, Brian Dean stated that page load speed – the time it takes to fully display the content on a page – is included in the top ten SEO ranking factors. He described it in his killer case study which consists of analyzing over one million Google search results.
We’ve already published an article about page load speed and described its importance when it comes to your site’s performance. In a nutshell, a faster website speed is always better.
But let’s refresh your memory by recalling the basics. How can you improve your website load speed and make your user experience smooth?
-
Keep your templates simple
Limit the components of your website and make your templates minimalist. In the case of templates and designs, there is one necessary rule of thumb to remember: “less is more.”
Any additional elements of your layouts — plugins, widgets, tracking codes — need the extra time to load. This also refers to the code which needs to be optimized as well.
The more elements on a page that need to load, the longer your users must wait. And you better not make them wait longer than 3 seconds.
Achieve a healthy balance between a minimum amount of necessary elements and a complete page design. And don’t forget to make these adjustments as well; they’ll be sure to cut down the load time:
-
Optimize visuals
Make your images sharp by adjusting their sizes correctly. However, limit the size to the necessary minimum because large pictures are very heavy and can strongly disturb your loading time.
Also, use the jpg format for photographs (as they have more tones at their disposal) and png for graphics.
-
Limit redirects
Multiple redirects influence your page load speed negatively, too. The more redirects installed on one page, the longer a user must wait. This is why you should always try to reduce the number of redirects and make sure you only have a single redirect on a page.
In the case of 404 error pages, when there is a “page not found” issue that can’t be avoided, make sure that you come up with a custom one. Design it in a user-friendly and humorous way to at least entertain your visitors and guide them back to your home page or any other important and popular part of your website.
There are a few scenarios that may result in a 404 error. The page was moved; the page was removed, or the wrong email was linked. All these scenarios demand that you implement a permanent 301 redirect. If the page can’t be redirected to any existing or related resource, create a custom 404 error page that can mitigate the situation.
But never let a user hop onto the standard 404 error page because it will immediately make him bounce off your website and end the session.
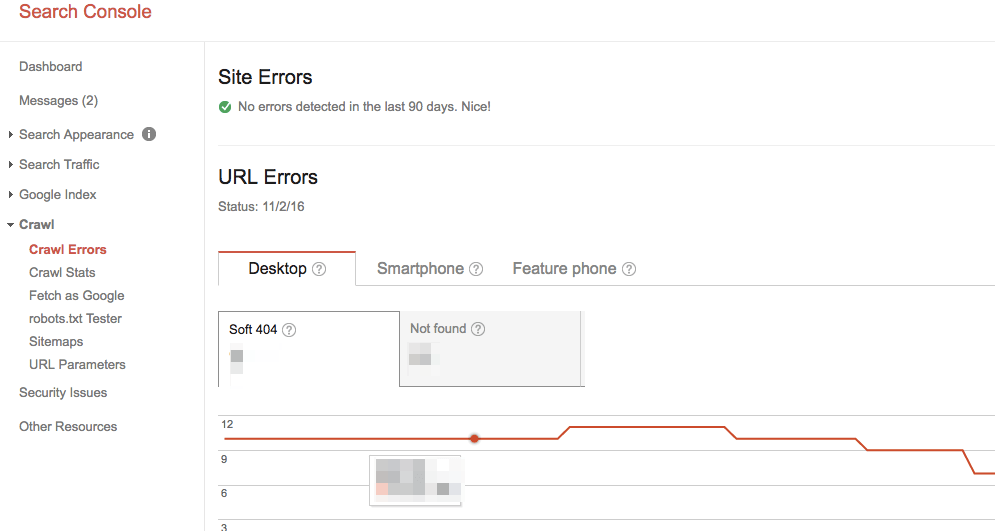
Error pages can be found in Google Search Console. Go to “crawl,” then “crawl errors” to locate the “URL error” report, which is divided into the desktop, smartphone, and feature phone categories.
You will be able to check your website’s 404 errors and decide what to do with them.
-
Browsers cache
The browser cache starts to store website resources automatically (on a local computer) the first time you visit a webpage. This is because your browser “remembers” the first website version cashed and then is able to load it much more quickly when you leave a particular page and return to it again. This significantly improves the page load speed for returning visitors.
Leverage the browser cache and set it according to your needs. Read more about it here on Varvy.
There are many ways to skyrocket your page load speed. Discover them all → Page Load Speed: 15 Ways to Boost SEO
2. Mobile friendliness
Mobile friendliness is the second element of technical SEO, and it’s equally as important as website speed.
It was April 2015 when Google rolled out the algorithm update that has been referred to as “Mobilegeddon” by many experts. Mobilegeddon, derived from Armageddon, had a huge effect on the way Google ranks websites in the search results. It literally ended the desktop era and started the new era of mobile search.
From that day forward, being mobile friendly has played a key factor on one’s website display in mobile search, especially for local results.
So if you don’t know yet whether your site is mobile friendly or not – test it immediately by using Google’s mobile-friendly test tool, and see how much you have to optimize.
3. Site architecture
The following super important element of technical SEO is shaping a savvy site architecture that is also SEO friendly. We’ve featured a fantastic post on it on our blog written by Adam Tanguay: 9 Effective Site Architecture Tips for SEO
In that piece, Adam recommends how to structure an SEO-friendly site architecture. He discusses the importance of a robot.txt file; a sitemap; a clear and consistent URL structure; and secure browsing. In other words, use HTTPS:// instead of HTTP://, breadcrumbs, and much more.
Let’s start:
-
HTTPS
The right site architecture begins with choosing an appropriate hypertext transfer protocol. In this case, there is only one SEO friendly choice. You should definitely use the secure protocol – HTTPS.
Why? On the 6th August 2014, Google announced that HTTPS is included on their ranking factors list. And that’s a rare event as most of Google’s ranking factors are usually kept secret, and all the sources that contain them are based on assumptions and the webmaster’s own (independent) analysis.
So having your website on HTTPS:// will give you a ranking boost. Although it’s impossible to isolate what impact HTTPS has exclusively, it’s better to follow all search engine requirements to maximize your ranking chances.
Additionally, HTTPS also brings some other benefits related to site analytics. In Google Analytics, the referrer details can only be viewed if you use HTTPS.
Sites with the HTTP protocol will have the referrer date included under “Direct” traffic source – without any data specified apart from numbers. This happens because without the security protocol it’s impossible to identify where the traffic comes from.
HTTPS also adds security and protection to your website, making the switch even more worthwhile.
-
Breadcrumbs
Another vital part of SEO savvy site architecture are breadcrumbs.
A breadcrumb or, in other words, a “breadcrumb trail,” is a type of navigation that reveals the location of a user. The name itself comes from the Hansel and Gretel fairy tail. Perhaps you remember that these intelligent kids – Hansel and Gretel – left breadcrumbs on their way to the woods in order to be able to find their way back.
This is a type of website navigation which strongly enhances the orientational awareness of a visitor.
Breadcrumbs transparently present the website hierarchy and indicate where he currently is.
They also reduce the number of actions a user has to take if he needs to go back to the homepage, different section or higher level page.
Breadcrumbs are usually used by huge websites that have a comprehensive hierarchy and many different sections that demand a clear structure. They’re especially recommended for e-commerce websites that offer many different products.
Breadcrumbs are a secondary navigation scheme and ought to be used as an extra addition to the website; they shouldn’t replace primary navigation.
-
URL structure
Last but not least, a savvy site architecture also demands that you introduce a user-friendly, clear and consistent URL structure. The URL is a readable text that serves to replace IPs – the numbers that computers use to identify particular resources. URLs describe the page both for users and search engines.
If you optimize them well for SEO, they will also act as a ranking factor. So remember to make them descriptive and as brief as possible. Ideally, a user should be able to understand what is included under a particular link before he clicks on it, just by checking the URL.
Add a keyword targeted by a given page. If you implement the keyword into all the necessary on-page SEO “locations,” you will strengthen the relevancy of the whole page and help search engines classify it in the search ranking for that keyword.
What’s more, words in your URLs should be separated with hyphens. However, it’s better to minimize the number of the words in your URLs – never make them longer than 2,048 characters. Otherwise, the page won’t be able to load.
The robot.txt file and sitemap are elements of a cleverly designed site architecture, too.
-
Internal links – Silo content
Finally, it’s time to talk about silos. Siloing content establishes a network of connections on your website and defines the hierarchy.
Internal links are important for improving the visibility of your older articles that are topically related to the newly published ones.
You should categorize the website content and always link to the pages within one category. Doing so will ensure that the user can dig in and flow between resources on your website and find out more about each aspect of the specific topic on different pages.
As a result, your older posts won’t be forgotten, as each new publication will remind your users about them.
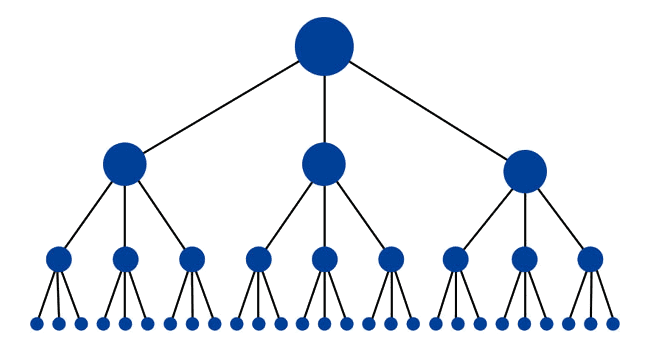
A wise structure of internal links on your website should resemble – more or less – a pyramid:
How to Create a Site Structure That Will Enhance SEO
What’s more, internal links also give a valuable SEO boost to your older pieces because of the SEO juice that flows through.
The more relevant pages are combined with each other when crawled repeatedly, and as the crawling frequency rises, so does the overall rank in search engines.
4. Structured data markup
Another element of technical SEO to talk about is structured data – rich snippets.
Obviously, Google can identify the type of your resource by looking at its content and on-page optimization, but rich snippets will bring it to the next level and help search engines a ton!
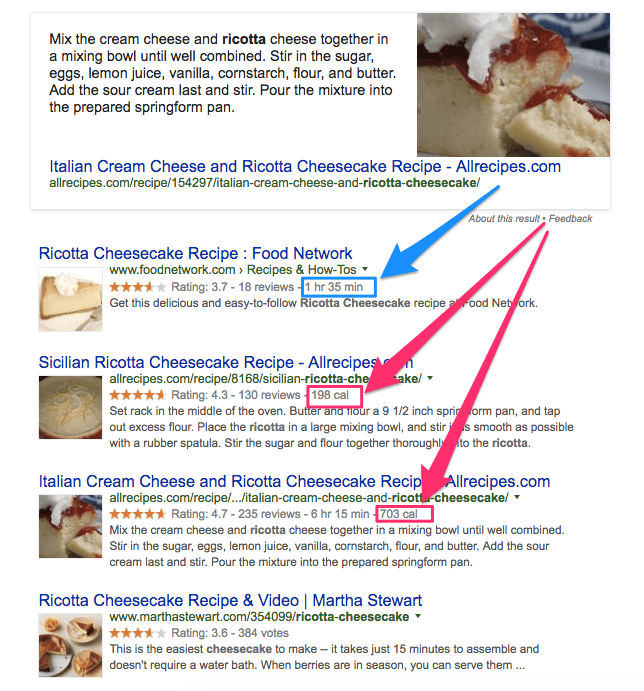
What are rich snippets? You can see rich snippets in the search results when you type in a specific query. For instance, ask your search engine: How to make a ricotta cheesecake or just type in ricotta cheesecake.
You will then see the search results along with the beautiful rich snippets. Rich snippets provide you with information ranging from the star rating to the number of reviews. As you can see on the screen below, even this cheesecake’s preparation time and the number of calories is also provided.
All the information is a structured data markup.
And the best part is → You too can add rich snippets to your website! WordPress users can enjoy the easiest way to do so. All they need to do is add the schema.org plugin to their CMS and activate it. It’ll be ready to use right away.
How can structured data be added in schema.org? Schema.org will only ask that you give the accurate description to help Google categorize your page more quickly.
If you aren’t using WordPress, you can use Google markup helper to guide you through the process of adding rich snippets to your resource by adding the missing tags.
It’s simple, when you see the missing data in the right margin, highlight part of the content and specify what it is. Then, just click on the red “create HTML” button, and then copy and paste the HTML into your page code.
The next step is to validate your code using the structured data testing tool by Google. This is recommended whether you generate rich snippets using Google or schema.org.
5. Duplicate Content
Technical SEO also refers to website errors and how to avoid them. Duplicate content is a serious technical SEO issue that can cause you a lot of trouble. Be aware of that!
To give you more background, I would like to remind you of the first Panda algorithm update in 2011. The first Panda update targeted low-quality content and duplicate content issues. Google continuously controls the quality of resources on the web and doesn’t hesitate to punish spammy looking websites.
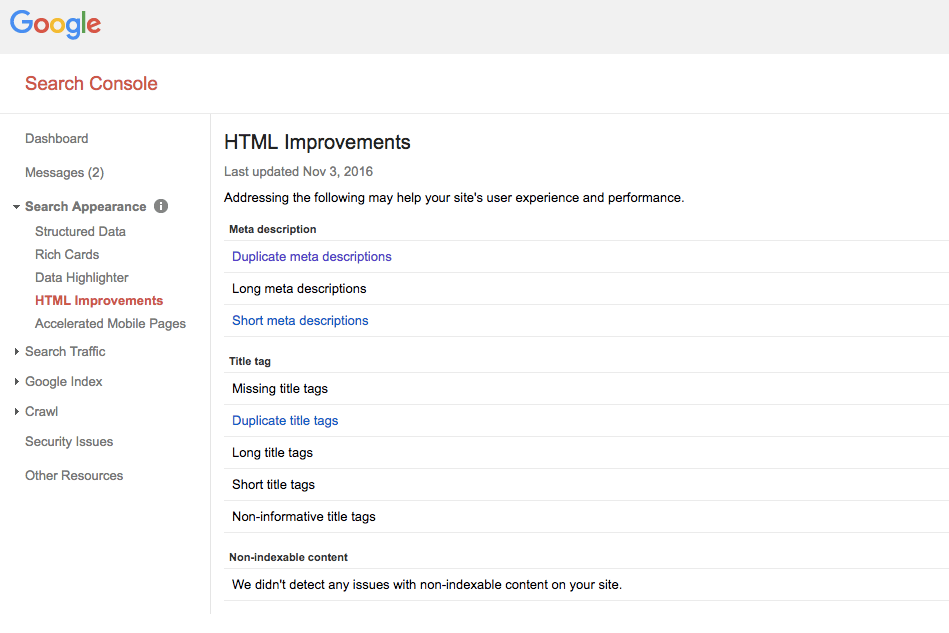
Stay on top of any duplicate content issues. Check your website in order to detect any problems by using Google Search Console. Go again into the Google Search Console dashboard, then Search Appearance, then HTML improvements and check if there are any issues to fix.
If duplicate content is detected, get rid of it. You can accomplish this by removing duplicate content entirely, but you can also rephrase it. This will be more time consuming, but it’s better to put in the effort and not lose the content.
Another idea is to add – to pages with the duplicated content – the canonical URL.
The canonical link shows search engines what the source of the published content is and completely resolves the problem.
Conclusion
Technical SEO is a never ending topic. It covers a broad range of subjects concerning the elements needed for optimizing according to the requirements search engines impose. We won’t be able to exhaust the topic today, but we hope this brief overview of the major issues will suffice for now.
Do you have any question referring to technical SEO? Feel free to ask us through the comments below.
Read more: