As you almost certainly know, copy is what sells.
This is true for print and just as true for the web. A plain site with good writing will sell far more than a nicely designed site with poor text. Since most websites consist of about 90 to 95% text, one leading expert wisely notes that “web design is ninety-five percent typography.”
So while you can be quite flexible with how you present other parts of your text, your body copy needs special care. Making your selling content difficult to read is like mumbling to your prospects. You might as well turn them away at the door.
What makes this particularly challenging is that not every rule of typography boosts sales. So, don’t view this article as a guide to good typography – it’s a guide on using typography to sell. I’m not addressing typography fans. I’m talking to anyone who wants to increase their sales with their current copy.
If that’s you, here are some notable ways you can do this:
1. Use a drop-cap
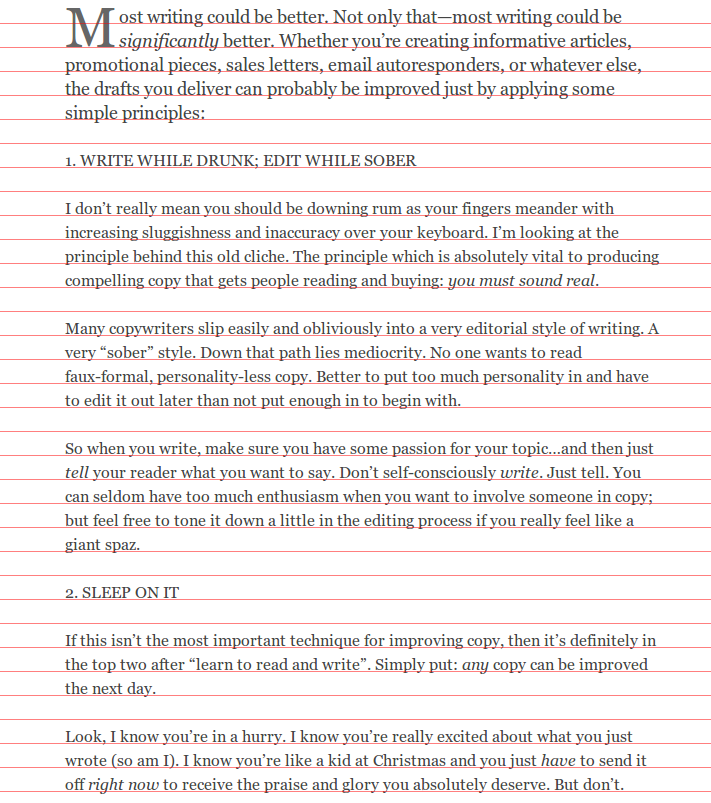
A drop cap is simply a large initial capital, as you’ll so often see in magazines and newspapers—and not so infrequently on websites too.
You might think this is simply decorative—the medieval monks who invented them certainly did. But while they were originally an artistic device to make illuminated manuscripts look pretty, David Ogilvy noted in Ogilvy on Advertising that his testing showed, “The drop capital increases readership of your body copy by 13%.” Similarly, in Web Copy That Sells, Maria Veloso reports that implementing a drop cap on 11 major paragraphs for one website contributed to a 251% increase in sales.
Sadly, I’m not aware of any online split tests that can scientifically bring these figures up to date—but Ogilvy was no slouch in the research department, and the modern anecdotal evidence shouldn’t be dismissed.
Given how easy it is to implement a drop cap using Adobe’s dropcap.js, along with the notable potential for increasing readership and response, it’s worth a shot—and if you split test the results, so much the better; you can share them here!

A tip for implementing drop caps
Be careful to make your drop-cap clear. There’s plenty of room for stylistic flourishes, but remember that the technique works by opening a “loop” in your prospect’s mind. Once the drop-cap hits him in the eye, he needs to know what the rest of the word is to close the loop. And once he knows the rest of the word, he needs to know the rest of the sentence. And so on.
Thus, be careful not to lose the connection between the drop-cap and the copy. Setting it too far to the left, for example, or divorcing it too much from the style of the remaining text, can make it effectively “disappear”, defeating the purpose.
2. Use an appropriate font
Whether you use a serif or a sans-serif font is of negligible importance. That may come as a shock if you’re old school—there are some pretty strong opinions on this. But interaction researcher Alex Poole reviews the evidence and notes “study after study with findings of ‘no difference’.”
What is important is to choose a font with the following features:
Designed for use on a screen
Not all are. Some fonts are designed for ornamentation or headlines. If possible, test fonts on at least a few quite different devices; a good range would be a smartphone, a tablet, a high-resolution desktop screen, and a low-resolution (aka “old”) desktop screen. But before you bother to do that, just check that letters like x and o are not overly “short” in comparison to tall letters like l and b. This metric is called x-height, and you want more of it on a screen font:
Has the right personality
Your font is like your site’s attire. It gives across a certain vibe; it creates a certain impression. Merriweather, on the left above, is a straightforward, sensible kind of font that likes to get down to business but look good doing it. Alegreya is a little more affected and bookish; it wants you to know that it thinks the copy you’re reading is a bit intelligent.
Sans-serif fonts, like the classic Arial or Helvetica, or the newer Calibri and Roboto, often come across as modern and unaffected—and thus have the affectation of being modern and unaffected! You’ll see them often on technology-related sites.
A striking example of the difference in vibe between fonts is Google’s recent logo refresh. Although it is difficult to articulate the exact impressions each conveys, the old logo seems incongruously “librarian-like” for a hi-tech company like Google, while the new one fits their identity as a friendly service onine provider much better.

The new 2015 sans-serif logo.
What fonts you have available to you will depend on what kind of content management system you’re using. Many themes will give you plenty of font options; many others will allow you to add your own. If you’re comfortable with bespoke solutions, Google Fonts and Font Squirrel are free and easy. For something with a bit more support, Hoefler & Co’s Cloud.typography is a well-respected option, as is Adobe’s venerable Typkit.
I can’t really give you advice on which particular fonts to choose for your landing pages, any more than I can on what to wear when you meet clients. You will just know what feels right when you try it on. But as long as you avoid Comic Sans MS, you should be fine.
3. Make your copy as big as reasonable
About 6% of Americans have visual disabilities. Elsewhere in the world, that figure rises to over 10%. This means that potentially one in ten people has trouble viewing your landing page. Moreover, if your prospects are older, the situation gets far worse. At age 40, only half the light gets through to the retina as it did at age 20. For 60-year-olds, it’s just 20%.
This is no doubt why, at least as far back as 2005, users were overwhelmingly voting for small fonts as the #1 web usability problem.
With all the more complex design decisions of landing pages to distract us, it’s easy to forget the simple fact that readership equals revenue. If our copy is hard to read, it won’t get read. And this is a problem—because the copy is what convinces prospects to convert!
The situation has improved since 2005, but designers are still more enamored with their personal aesthetic preferences than with what users find comfortable to read. Back in 2011, I suggested that anything less than 16px for body copy was a costly mistake.
Today, I would suggest avoiding setting font sizes with pixels entirely. The rem is a good unit for general usage, although for setting the document-level “master” font size I simply use percentages. That way, I can rely on the user’s browser to pick a sane size based on the screen resolution and dimensions. Setting the font size between 130% and 150% works well for me:
body{ font-size:150%; }
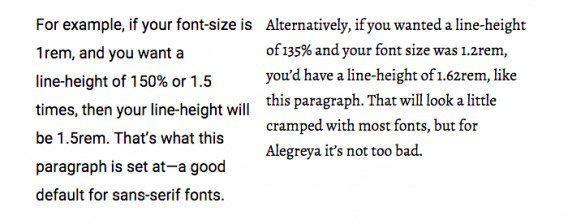
4. Maintain a vertical grid with a 135–150% line height
To be easy on the eye, text should be aligned to a consistent vertical grid—in much the same way that, to be easy on the ear, music should be aligned to a consistent beat. Your grid should set adjacent lines of text so the distance between the bottom of one line and the bottom of the next is between 1.35 to 1.5 times the font size.
If you’re doing your own web design, you can set this in your stylesheet with the line-height property. In your CSS template you can apply a document-level line-height of 150% (and also specify a safe default font) with the following rule:
body{ font:150%/1.5 “Arial”,”Helvetica”,sans-serif; }

5. Avoid unconventional formatting
It’s easy to get carried away with typographical flourishes in copy—but these can end badly. Keep the following guidelines in mind:
Underlining should only ever indicate clickable links.
I still see people making this mistake. If text is underlined on the web, that exclusively indicates a clickable hyperlink. If you underline any other text it will confuse your reader, and make you seem genuinely incompetent. This is a ubiquitous mistake among old-school direct response marketers who’ve taken to the web without educating themselves that typewriters are no longer the height of communications technology.

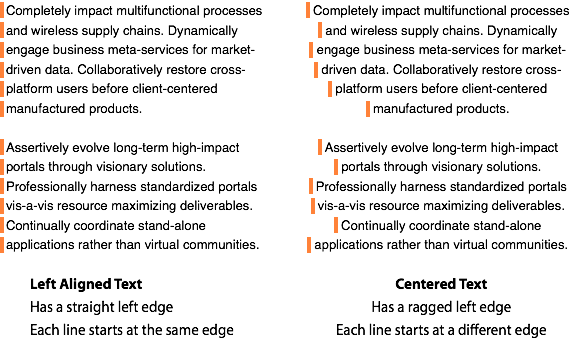
Avoid centered and right-justified body text.
Prospects use the left-hand margin to anchor their eyepath; if they can’t find a consistent left margin they can’t read properly. You see this reflected in the fact that users spend up to two thirds of their attention on the left side of the page, and in phenomena like the F-shaped reading pattern. This is why indenting images into the left margin is also a bad idea, and why having multiple left margins (multiple columns) is also.

Be conservative and consistent.
Colored type should be used very cautiously, if at all, as it may be mistaken for hyperlinks. Stick to two or three colors at most, and make sure the secondary colors appear only where they won’t look to be clickable: headings, quotes, longer lines of text, and so on.
Similarly, don’t chop and change between fonts or font sizes for no reason. Decide on a single font and a single size for the body copy. You can use another font, and maybe three or four other sizes or styles, for headlines, subheads, pull-quotes and the like—but don’t overdo it.
Restraint and minimalism are important qualities in aesthetics; inconsistency and overcomplication look bad. Studies by Brent Coker demonstrate that users find attractive websites more trustworthy, and since web design is 95% typography, how your text looks is very important.
Use dark text on a light background.
Unless absolutely dictated otherwise by branding requirements, a pale background with dark type will be much less of a strain to read than vice versa.
In fact, according to Drayton Bird in Commonsense Direct & Digital Marketing, reversed type (light on dark) has been known to halve response. This makes sense since David Ogilvy reported it was twice as hard to read in print. This is because white text stresses the eye by stimulating all three types of color sensitive visual receptors in nearly equal amounts. In case you’re tempted to dismiss this as the findings of print advertising, bear in mind that print copy is easier to read than copy on a screen!
Don’t set text over images or patterns.
This makes it almost illegible. Indeed, when users see text superimposed on an image, their brains process it as part of the image, rather than as content—so they often don’t read it. This is especially true given that firstly, people often don’t look at images until the second or third visit (so they won’t see the text there); and secondly, text on images is also often formatted to look “fancy”.
Unfortunately, users automatically filter out fancy formatting, because it looks like advertising.

Avoid low contrast.
It may be trendy to use pale gray copy on an even paler background, but it is also illegible, undiscoverable, and inaccessible. The lack of contrast makes it difficult to read even for fully-sighted customers.
Conclusion
Typography is important. Since, as mentioned above, some say “web design is ninety-five percent typography,” it’s certainly something to consider tweaking.
The above five principles are a great place to start:
- Use a drop cap
- Use an appropriate font
- Make your copy as big as reasonable
- Maintain a vertical grid with a 135–150% line height
- Avoid unconventional formatting
There are another five tweaks I routinely advise my clients to focus on because they are such low-hanging fruit. You can implement each in 30 minutes—without spending any money—and each is based on scientific testing.
Unfortunately I’m out of space.