If you only have resources for one SEO factor, choose design.
That’s my answer to the one question I get most often in my job. And it shocks people.
“You mean it’s not metadata?” Not even close. Google mostly ignores metadata.
“What about links?” Well, they’re important but difficult to influence without risking penalties.
“How about long-form content?” Yeah, you should create more long-form, high-quality content, but it’s not the most important thing.
“What about getting keywords in all the right places?” Yeah, that is the essence of SEO, but you’ll never sustain whatever ranking you get from these tactics without a user-centered design.
The most important SEO signal is what users do when they land on your page after clicking a search result. If they bounce, Google infers that the page is not relevant to the search query. If they click something on the page, Google infers that the page is at least marginally relevant to the query. Bounces hurt ranking. Clicks help ranking. The only way to sustain organic search ranking is to offer an experience that users engage with after landing on it. In our book Outside-In Marketing, we have a whole chapter on this topic. I’m also presenting the Biznology webinar next week where we’re giving away six copies of our book. But let me give you the “CliffsNotes” version here.
What do users look for when they land on your page?
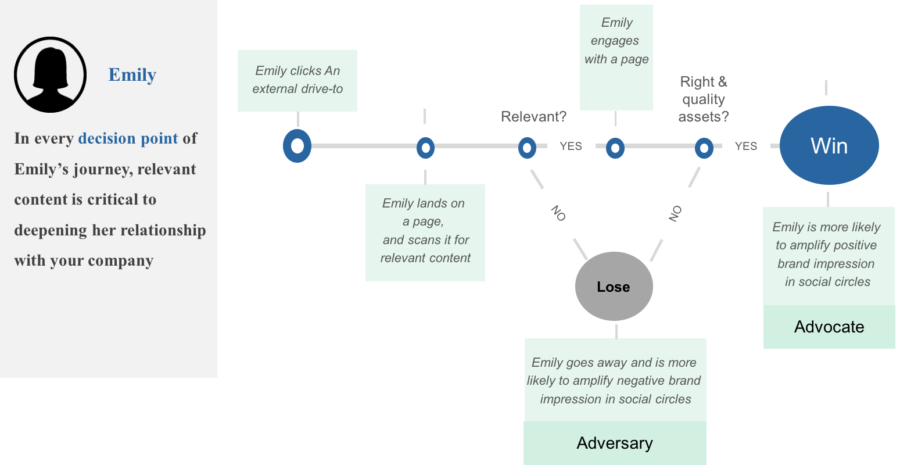
First of all, web users are cognitive misers, meaning they don’t want to waste any time or attention if they don’t have to. When in doubt, they bounce back to the search engine results page (SERP), otherwise known as pogo-sticking. So you need to make it very clear to them that the page is relevant to your search result. Any attempt to deceive them with a meta description that does not match the experience they will land on will not only create a bounce, it will lead to a potential adversary.

When users land on your page, they scan it for keywords related to the words they used in the query. The words they find don’t have to be the exact phrase. But the closer to the query, the better your chance of convincing them not to bounce. And it needs to be obvious. If they don’t see those words within four to six seconds of landing on your page, they will bounce. This is the main reason why having the keywords in the title tag, URL, H1, and first paragraph of your body copy is so important—because these are the signals humans look for to determine relevance. Bots do look at these things, but so do humans.
But the most important thing is that you don’t bury the words below the fold, underneath big splashy images. By “below the fold” I mean whatever you force people to scroll for. That includes tablets and phones, with a much smaller window for content above the fold. When users land on your page, they scan for words, not images. Most will not scroll to determine if the page is relevant. You have to hit them between the eyes with text.
Now if the images above the fold contain text overlays with the keywords or are otherwise relevant to the query, they can do the job. Text in infographics can be more scannable than plain text. Google is better at reading text within images, so the bot might even process the keywords. And if the alt attributes behind the image also contain the keywords within the image (as required by accessibility guidelines), the bot definitely will take the keywords into account. But the most important thing is to make relevant images for humans.
Many images you see on web sites are pictures of models posing in some situation merely suggestive of the content. As such, they are ambiguously relevant to the content on the page. They do nothing to keep skeptical users from bouncing.
The other thing you have to resist is the temptation to change your design all the time. Lots of stakeholders say they want to present something new and interesting to repeat users. How do they know users want to see something completely different on repeat visit? The answer is they don’t. The stakeholders just get tired of seeing the same thing every time they land on their own page. In my tests, users tend to like a familiar design on a trusted site. It might be boring to the marketer, but it is not always boring to the user. You should at least test any new design against the old one and see which has lower bounce rates before making grand pronouncements about what works and what doesn’t.
Some stakeholders are so sure that repeat users want something new that they resort to carousels, which might cycle through six different items, all marginally relevant to the query. Every design I’ve tested with carousels had higher bounce rates than the ones that focused on presenting the most relevant content to the query in a static way. In many tests, the bounce rate went up with every new tile in a carousel.
User-centered design of organic search landing experiences is pretty simple: provide clearly scannable, relevant, compelling text above the fold. Anything that distracts from that mission defeats the purpose.